2.操作步骤
扩展包部署的完整过程,说明如下:
1、查看扩展包配置路径
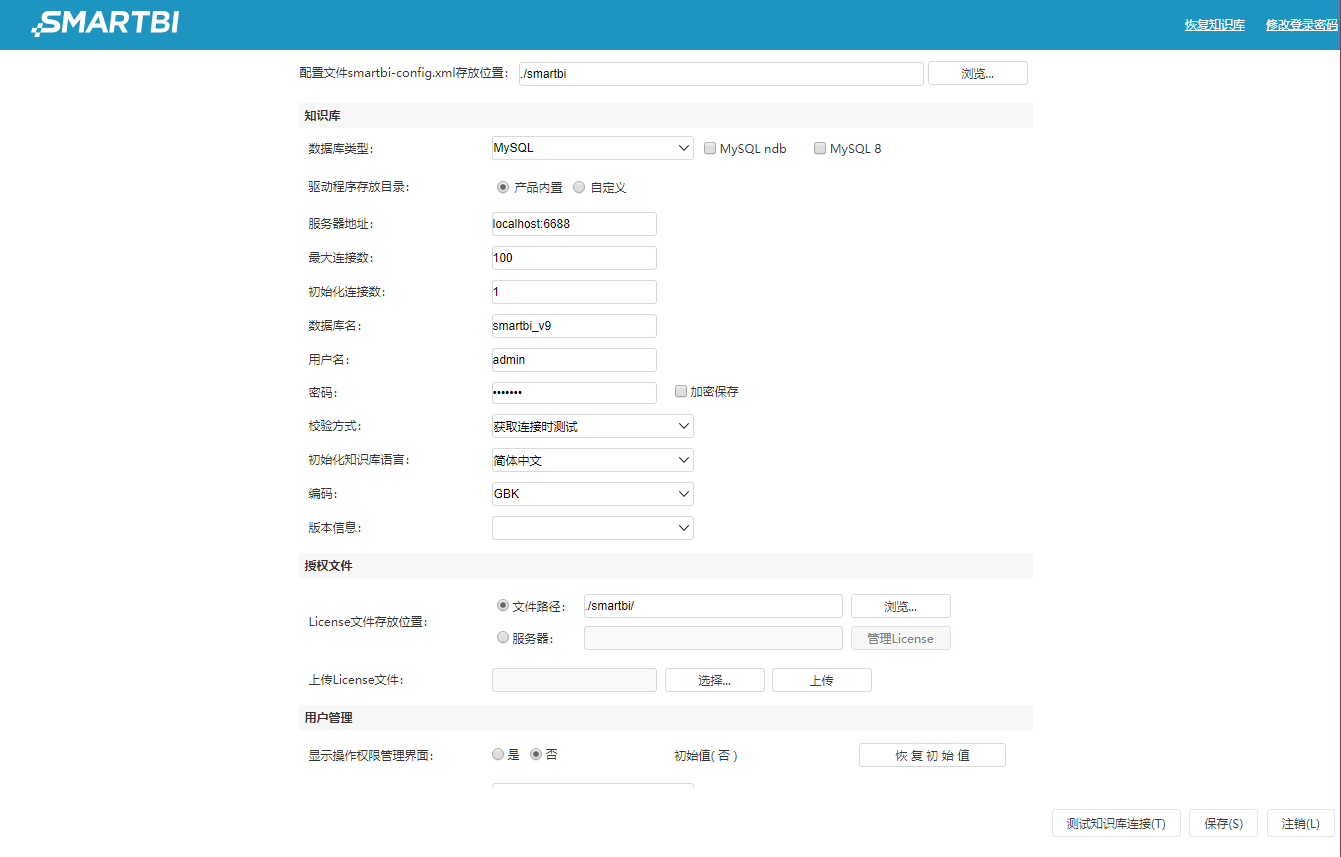
首先登录到 Smartbi 的配置管理页面,地址为 http://localhost:18080/smartbi/vision/config.jsp
2、导航到“扩展包 > 扩展包存放路径”段,查看当前设置的扩展包路径。
3、如果这里已经设置了路径,请直接跳转到下一步骤;否则,请在应用服务器上创建一个新目录,比如 D:\Smartbi\Extensions ,然后将“扩展包 > 扩展包存放路径”设置为刚刚创建的新目录。接着点击右下角的“保存”按钮。
Smartbi安装好后默认的扩展包存放路径是 ./ext,这在Windows上表示 smarbi\Tomcat\bin\ext。
4、将扩展包(.ext 文件)上传到第3步中找到的、或者新创建的路径下。
如果可以直接登陆到应用服务器,也可以手动将扩展包拷到上面配置的目录,可以支持多个,譬如下图把sample1.ext、sample2.ext和sample3三个扩展插件存放在D:\ Smartbi\Extensions目录中。
说明:
一般情况下建议将扩展插件打包为*.ext文件,但系统也支持直接将开发的扩展插件src\web目录直接拷贝到扩展包的加载目录,这样该扩展插件也能被加载。如上图所示,sample1和sample2分别打包为 ext 文件了,而sample3则直接拷贝的src\web目录,这三个扩展包都会被正确加载。
5、重启 Smartbi 应用服务器。
6、清除浏览器缓存,重新访问 Smartbi。
注意:在IE删除浏览历史记录对话框上,第一项“保留收藏夹网站数据”不要勾上;下面的“Internet 临时文件”、“Cookie”两项,最好全部勾选。然后点击“删除”按钮。
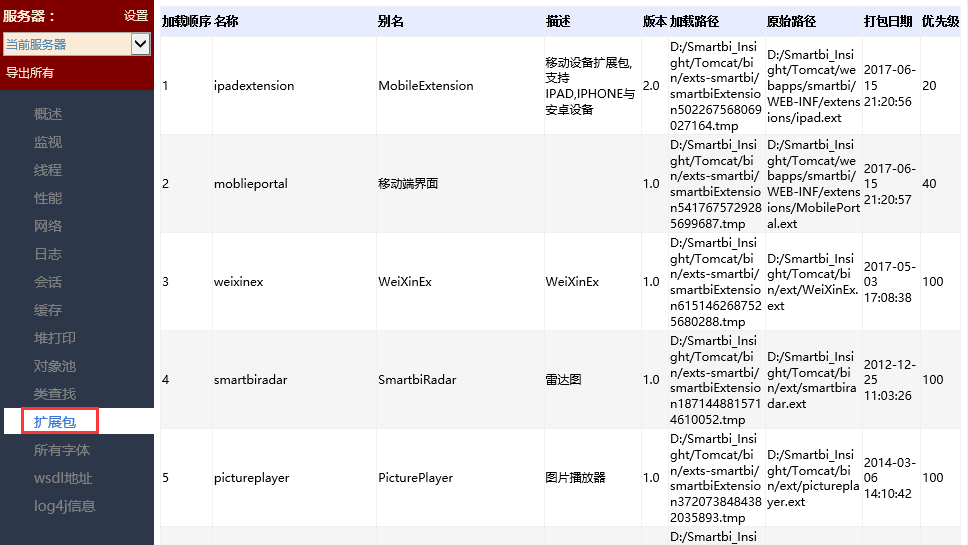
7、至此,一般都应该可以正常看到扩展包中增加的功能了。如果还是不行,请确认对应的扩展包是否已经正确加载了。访问“用户名-》系统监控-》扩展包”界面,确认在列表中是否有我们在第3步中所上传的扩展包。
扩展包列表