1.示例说明
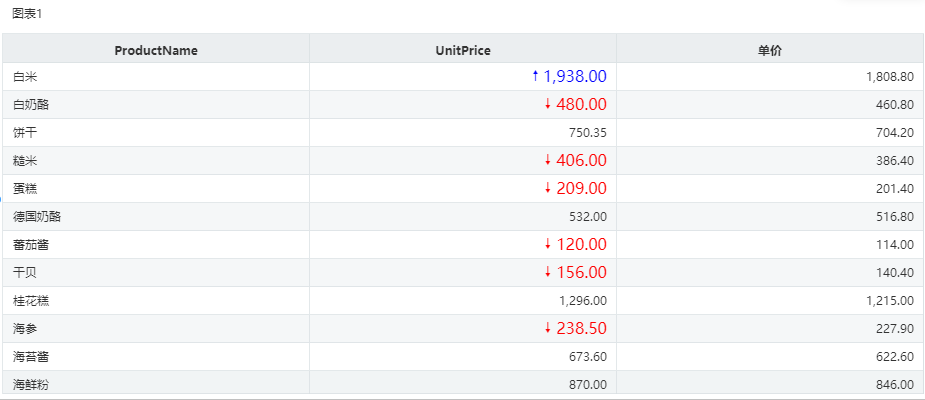
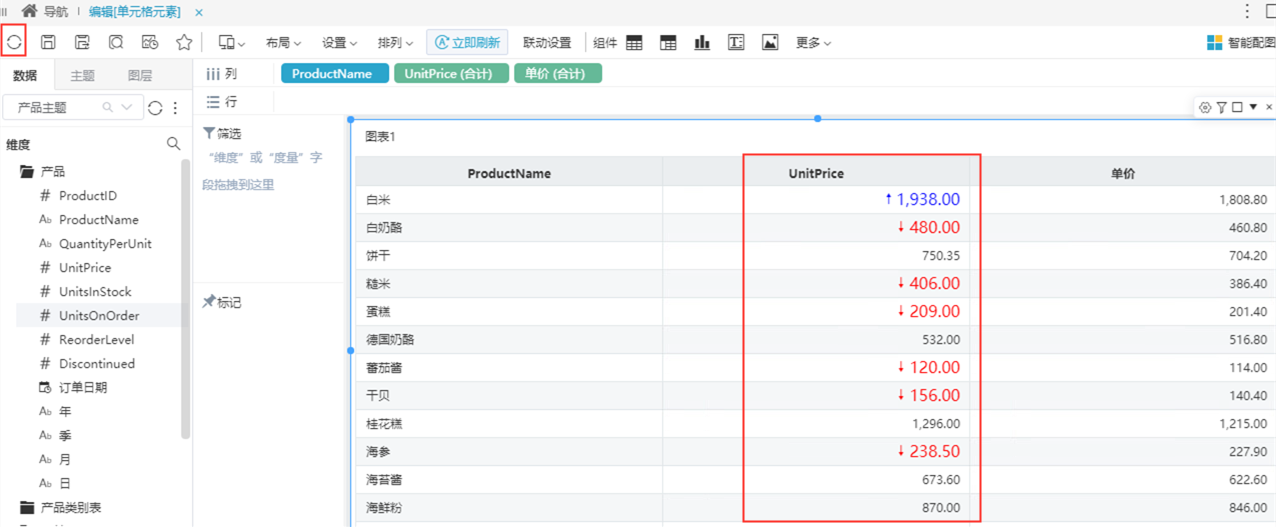
在自助仪表盘清单表中对Unit Price(合计)列的单元格元素样式进行修改:值<500,元素颜色显示红色,显示降序图标;值>1500,元素颜色显示蓝色,显示升序图标;如下图所示:
2.设置方法
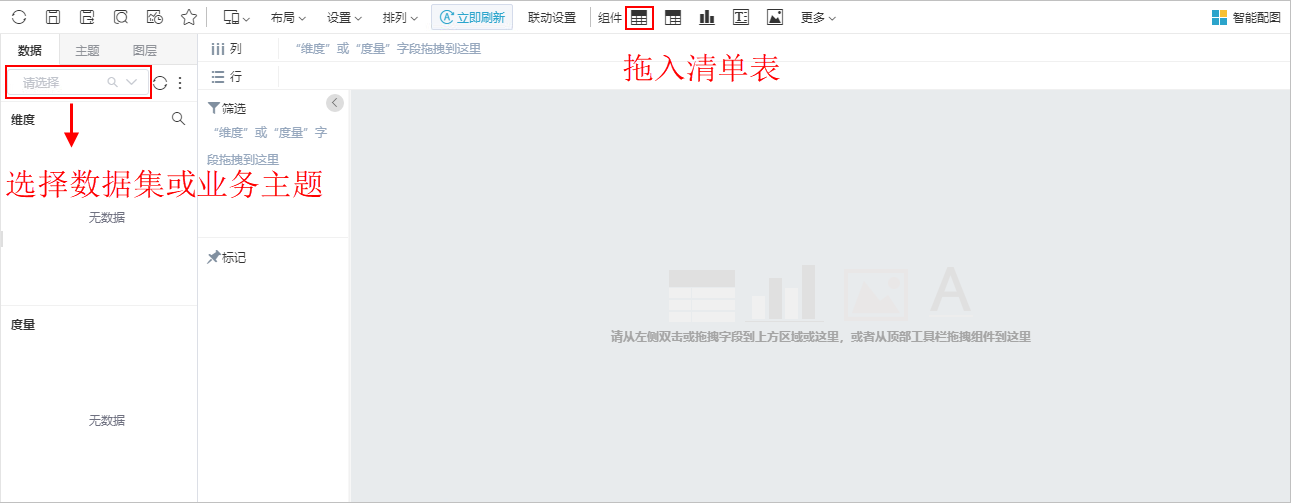
- 步骤一:在“分析展现”节点下,新建自助仪表盘,拖入清单表组件,在业务主题-产品主题下选择相应字段。
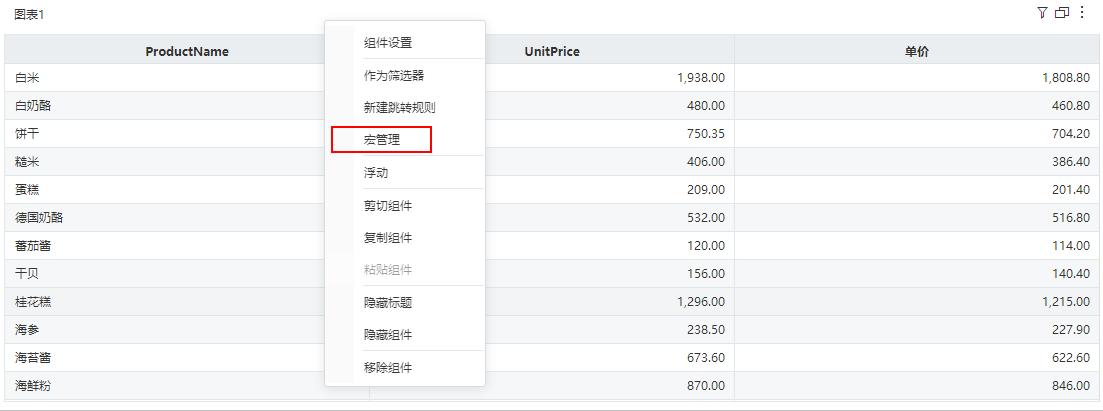
- 步骤二:选中清单表,右键选择宏管理 进入自助仪表盘宏
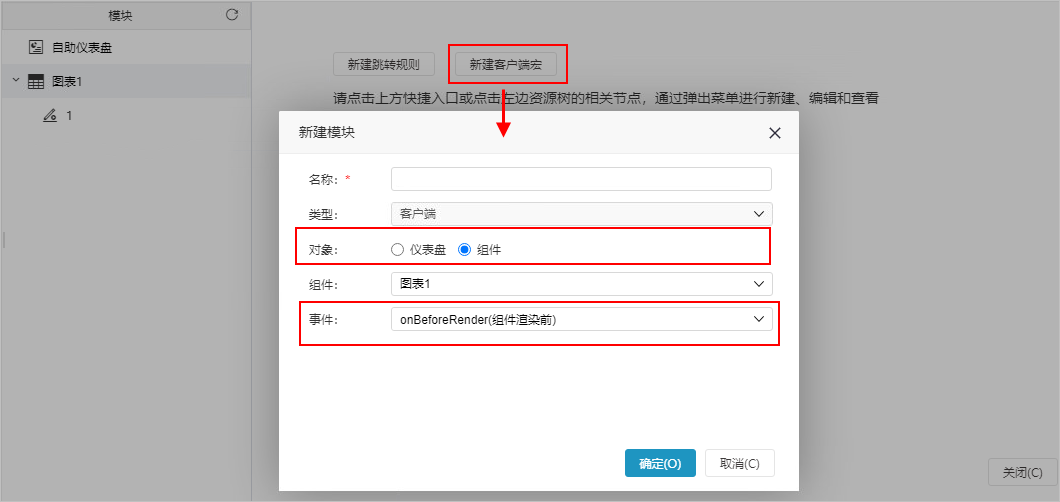
- 步骤三:在自助仪表盘宏界面选择新建客户端宏。在弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender
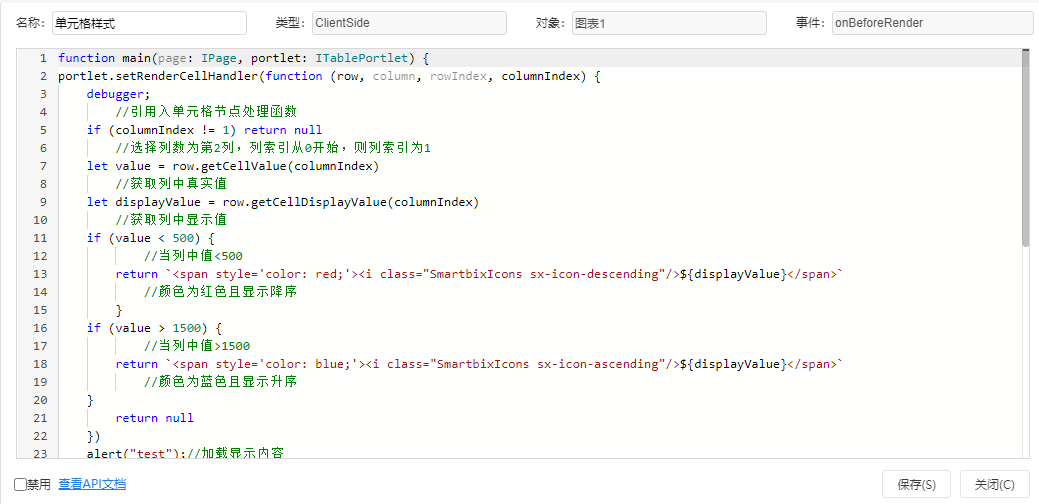
- 步骤四:把下面宏代码复制到代码区域
- 步骤五:保存后回到自助仪表盘界面,刷新即可查看效果
3.宏代码
4.关键对象总结
单元格节点处理函数:setRenderCellHandler()
5.资源下载
代码资源: