1.说明
在插件开发过程中经常遇到要修改Smartbi原有的JavaScript文件的情况。可以通过下面两种方法去修改:
- 直接替换JS文件;
- 自定义Patch文件进行修改(推荐)。
2.整个JS文件替换
当需要替换原有的JavaScript文件时,在插件中建立与该JavaScript文件一致的目录结构,在该目录中建立同名的JavaScript文件。Smartbi会优先加载插件中的JavaScript文件。请参照"替换Smartbi文件"。
3.通过Patch文件修改
在需要修改原有JavaScript的部分功能时,在插件中建立与该JavaScript文件一致的目录结构,建立【原有JavaScript文件名】+【.patch】命名的文件,例如在在插件中建立文
件"src/web/vision/js/bof/baseajax/common/LoginView.js.patch",该文件的作用在于声明对原有JavaScript文件的修改。
一般修改的方式会有以下几种:
- 替换原有方法:在Patch文件中重新声明该方法的实现。
- 在原有方法调用前或调用后增加特殊代码:在Patch文件中先保留原有方法实现并重新声明该方法实现,在新的实现中可以调用保留的方法。
- 修改原有JavaScript对象的构造函数:该方式请谨慎使用!
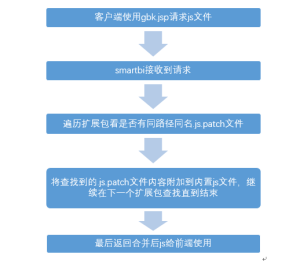
自定义Patch文件方式,利用同一个js文件中多个相同的同名方法,最后一个会生效的原理,smartbi在加载js脚本时,会遍历所有插件包,然后将插件包中同路径及同名的.js.patch文件内容附加到产品内置js的后面,最后返回的是合并后的js,意味着这种方式是部分修改产品js,风险相对会小,升级产品的话也只是修改的那个方法可能产生问题。
所以在一般情况下最好使用Patch文件修改方式,这样可以降低将来Smartbi升级造成的风险。
3.1替换原有方法
在Patch文件中重新声明该方法的实现。
LoginView.prototype.elemPassword_focus_handler = function(ev) {
alert("Before Password Select");
this.elemPassword.select();
};
3.2原有方法调用前或调用后增加特殊代码
在Patch文件中先保留原有方法实现并重新声明该方法实现,在新的实现中可以调用保留的方法。
//保存原有方法实现到临时名称中
LoginView.prototype.__elemLogin_click_handler = LoginView.prototype.elemLogin_click_handler;
LoginView.prototype.elemLogin_click_handler = function(ev) {
alert('Before login');
// 调用保存的原有方法实现
this.__elemLogin_click_handler(ev);
alert('After login');
}
3.3修改原有JavaScript对象的构造函数(该方式请谨慎使用!)
// 声明一个新的JavaScript类的构造函数
var LoginViewPatch = function(container) {
alert('Before constructor');
// 调用原有的构造函数
LoginViewPatch.superclass.constructor.call(this, container);
alert('After constructor');
}
// 声明新的JavaScript类是对原来的类打补丁
lang.patch(LoginViewPatch, LoginView);
4.示例工程
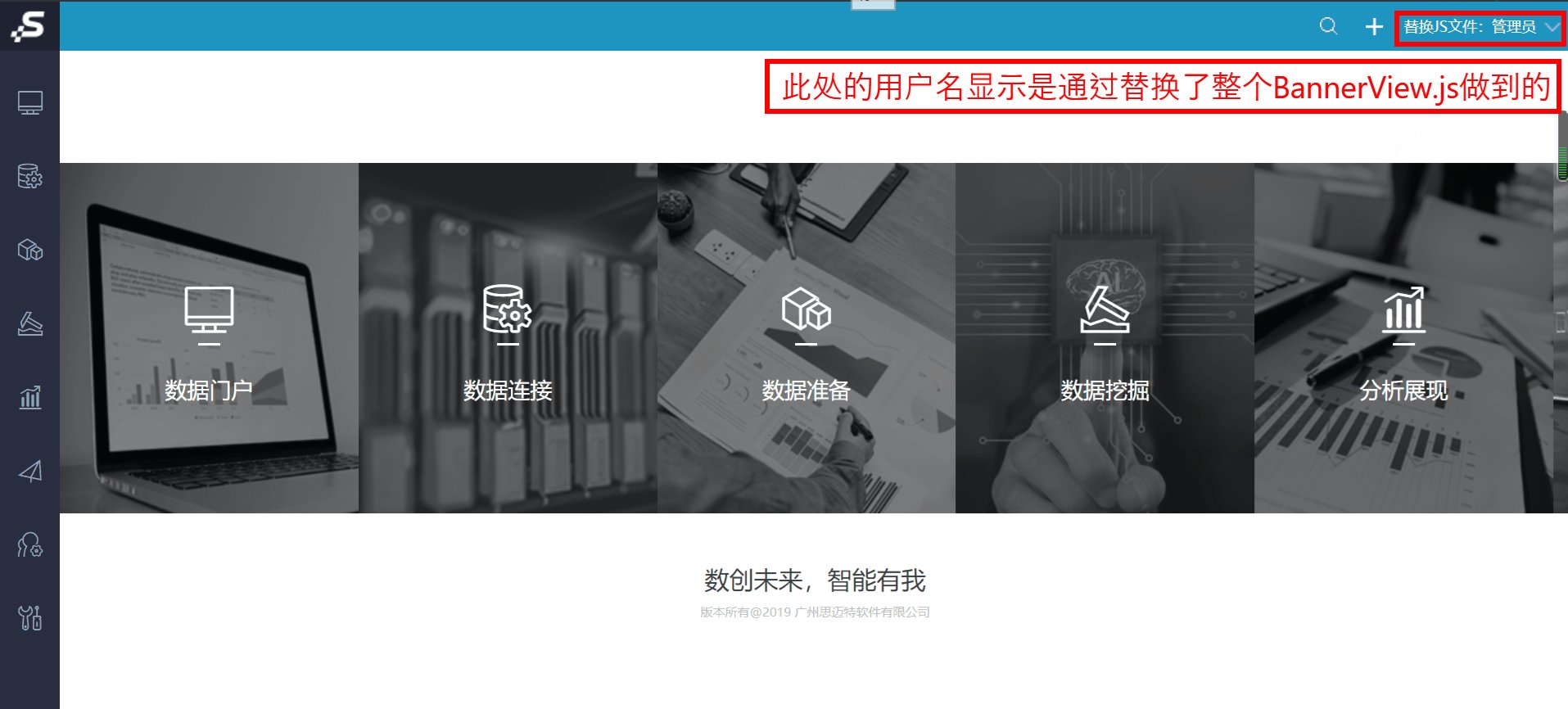
1、示例工程代码 ModifyJSFile.rar
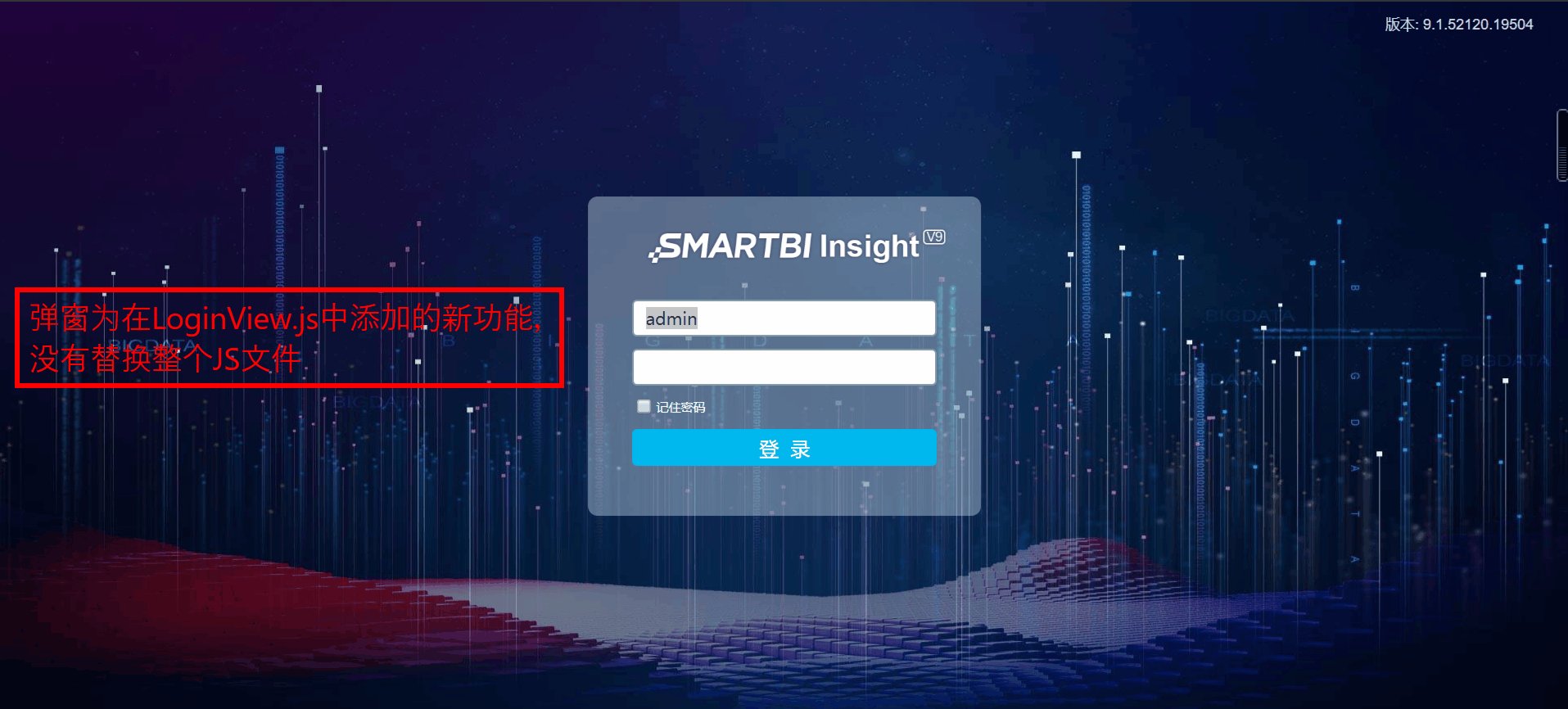
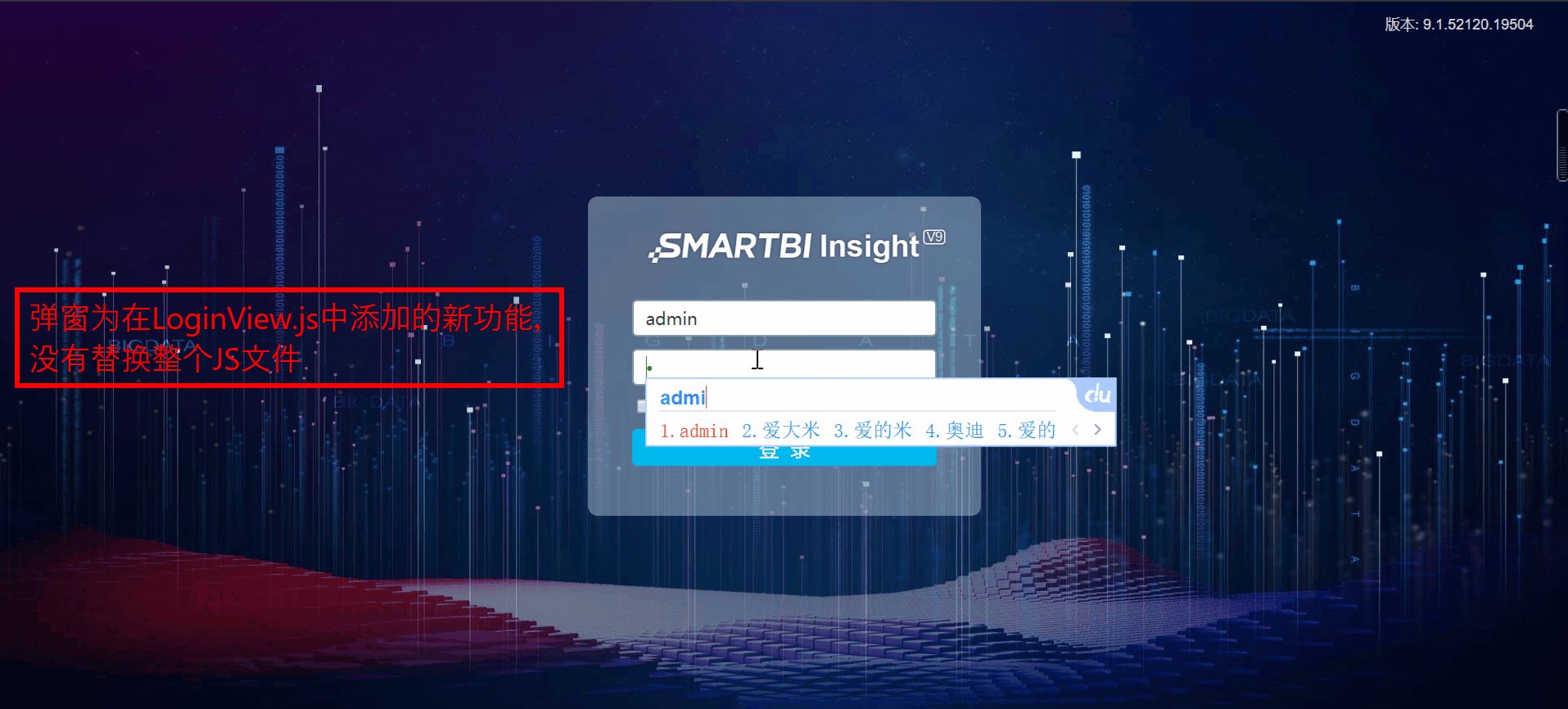
2、效果如下: