当电子表格报表的组件内容很多时,用户等待加载的时间会很长,可以使用滚动加载的方式,先加载区域中可直接看到的内容,然后随着页面的滚动再加载其他内容,来减少等待时间。
版本及客户端说明
1.smartbi版本:V9.7
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建并制作电子表格报表。
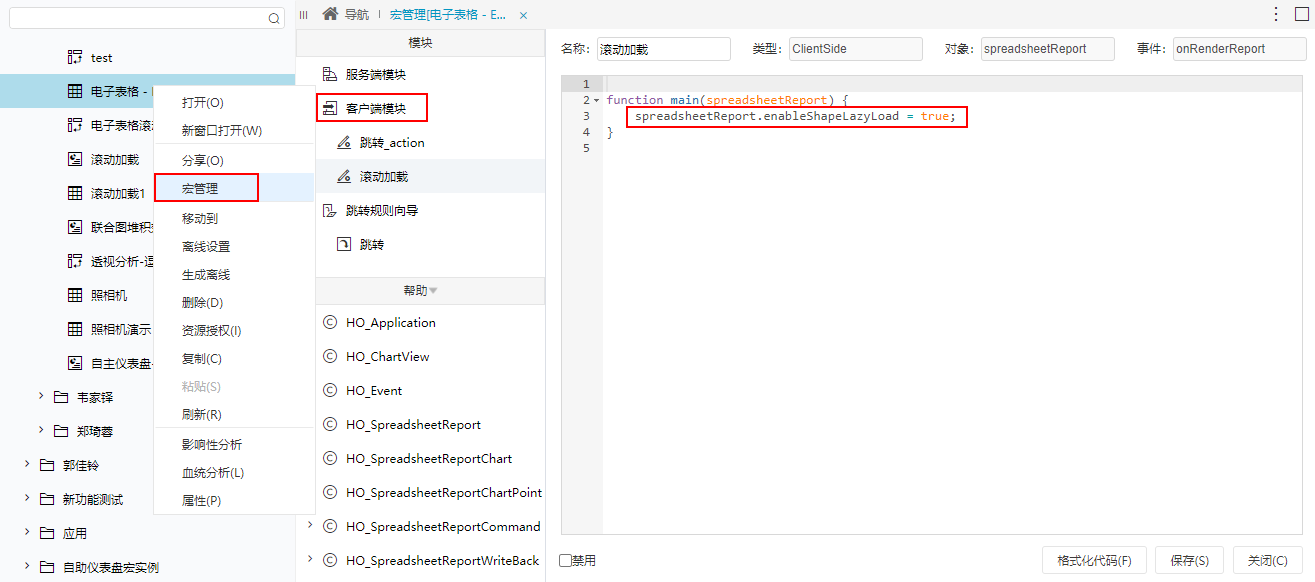
2、在浏览器的“分析展现”节点下,选中电子表格,右键选择 宏管理 。
3、在宏管理界面新建客户端模块,在弹出的 新建模块 对话框中,选择对象为spreadsheetReport、事件为onRenderReport,然后把下面宏代码复制到代码编辑区域。
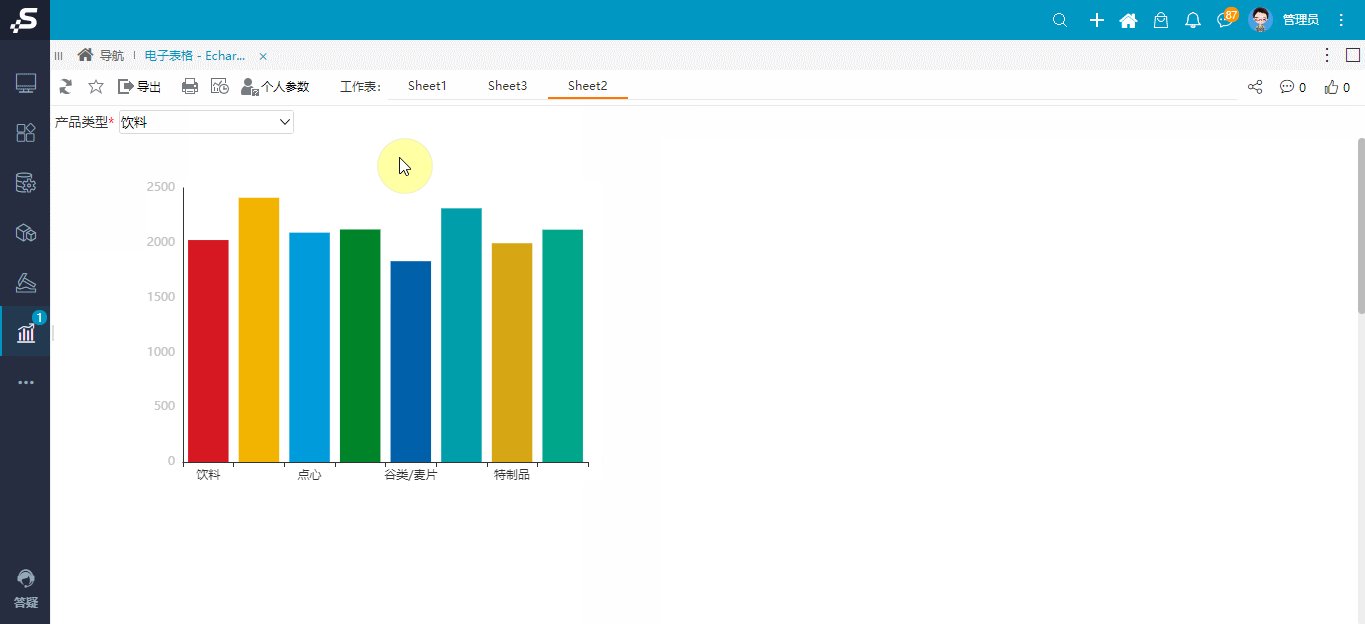
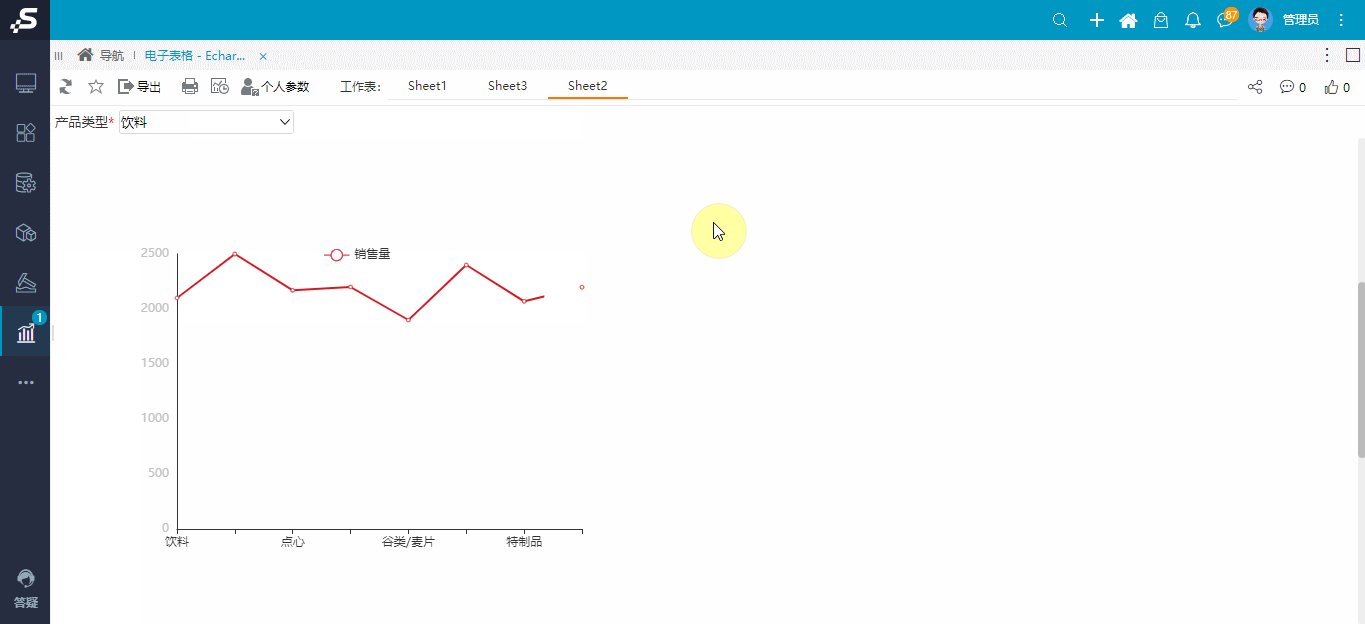
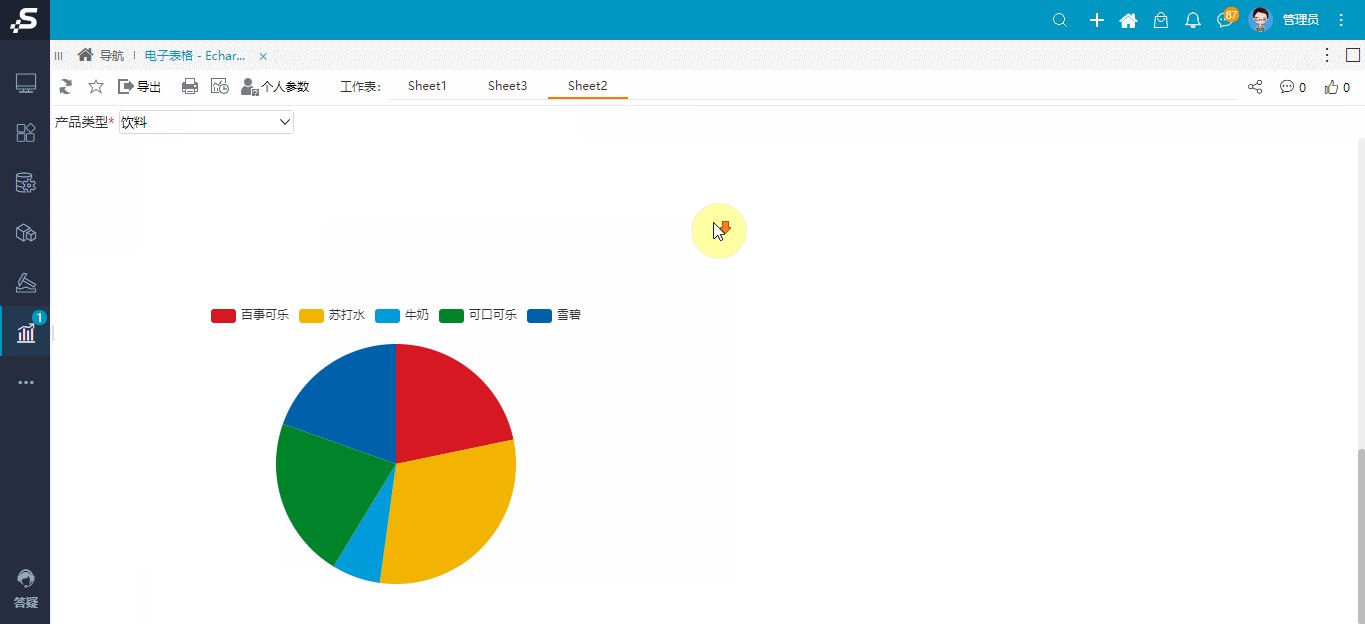
可使用滚动加载的组件:电子表格PC端中的Echarts图形、URL控件、照相机。
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
spreadsheetReport.enableShapeLazyLoad = true;