说明
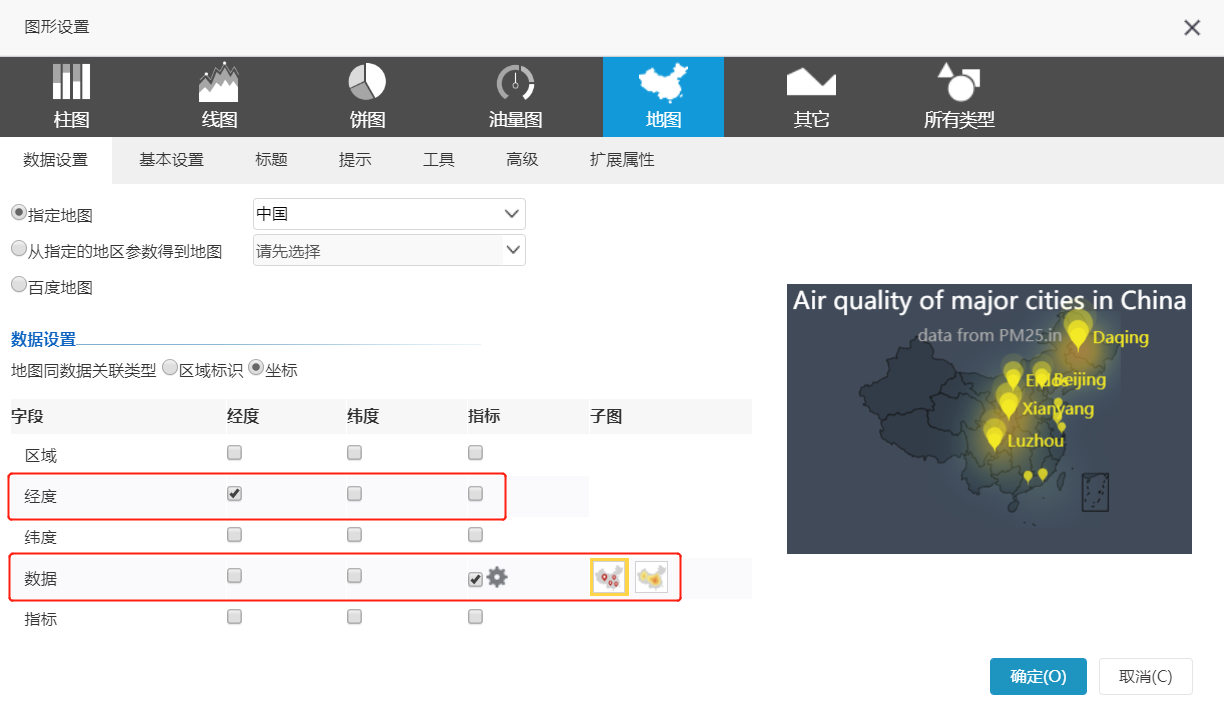
在散点地图中,使用经度和维度定位数据点的位置,如下:
现需要让地图上显示数据标签,并且标签内容为对应的区域信息,如下:
思路
1.该地图的数据集中,必须包含区域字段,如下:
2.使用以上数据集创建地图,如下:
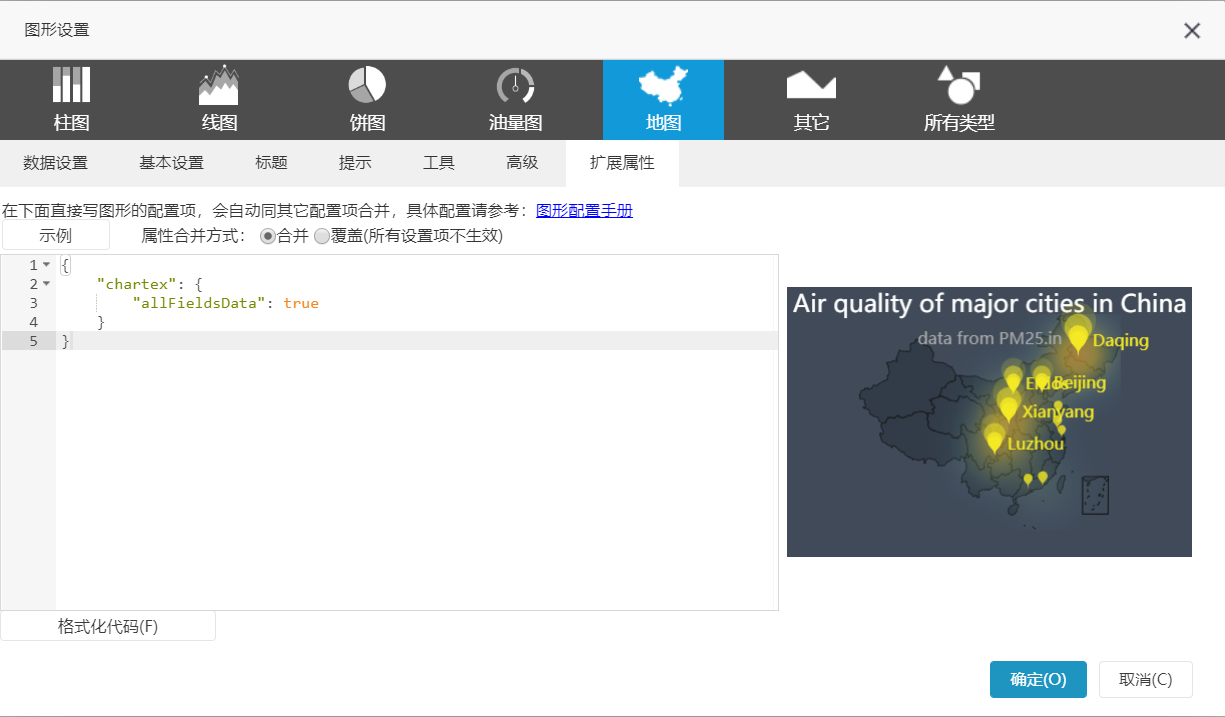
3.在该地图的扩展属性中,添加以下扩展属性
{
"chartex": {
"allFieldsData": true
}
}
如下:
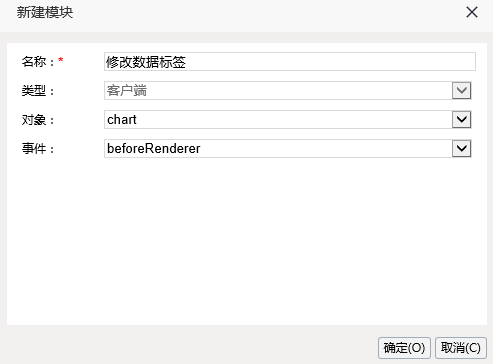
4.在该地图上新建客户端宏模块
类型:客户端 对象:chart 事件:beforeRender
5.复制并根据实际情况修改以下宏代码
function main(chartView) {
var meterReport = chartView.getContext();
var chart = chartView.getChartObject();//获取图形对象
var options = chart.getOptions();
var series = options.series[0];
var dataset = series.data;
var allFieldsData = options.allFieldsData; //所有数据,请参考https://history.wiki.smartbi.com.cn/pages/viewpage.action?pageId=22938999
var allData = allFieldsData.data;//获取所有数据
var flagColumnIndex = 0; //要显示的 那一列数据在数据集中的列序号,从0开始
for (var i = 0; i < dataset.length; i++) {
dataset[i].label = {
show: true,
position: "top",
formatter: allData[i][flagColumnIndex].value
}
}
}
6.效果图如下
示例资源:修改地图数据标签.xml