{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
我们在业务分析中,经常会对数据的分布情况进行分析。
下面,我们将以零售公司为例,年底对公司产品销售情况进行数据分布分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
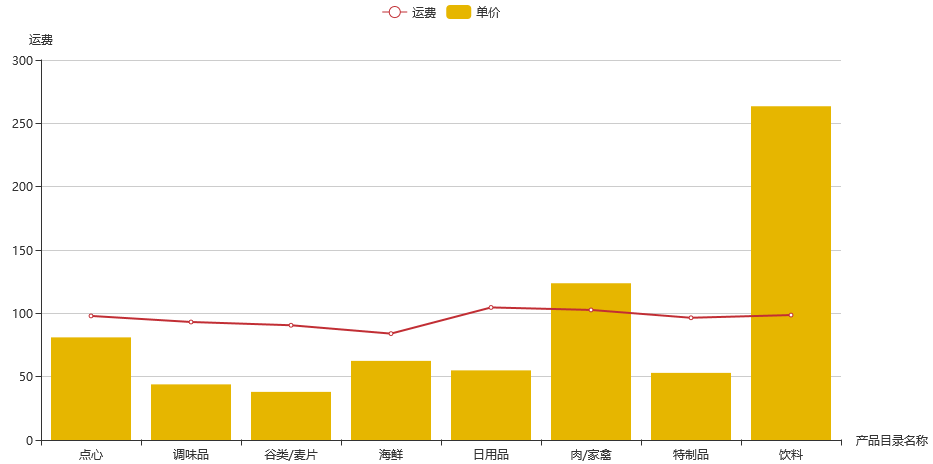
| 情景1:查看公司各产品的运费和价格情况。 | 该需求分析的指标“运费”和“价格”,属于相同单位,且差距不大,建议通过单Y轴联合图实现。 1、分类轴上显示各类别产品。 2、指标轴上分布运费和价格,可以以相同的图形显示两个指标,也可以以不同的图形显示两个指标。 该情景实现的详情请参考 情景1 。 |  |
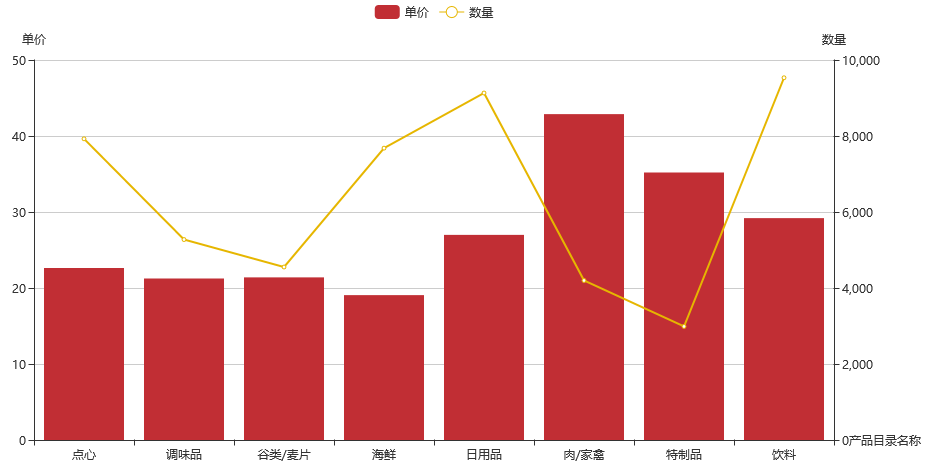
情景2:查看公司各产品的价格和销售量情况。 | 该需求分析的指标“价格”和“销售量”,属于不同单位,建议通过双Y轴联合图实现。 1、分类轴上显示各类别产品。 2、指标轴的X轴和Y轴上分别分布价格和数量,可以以相同的图形显示两个指标,也可以以不同的图形显示两个指标。 该情景实现的详情请参考 情景2 。 |  |
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
业务场景描述:
查看公司各产品的运费和价格情况。
数据结构:

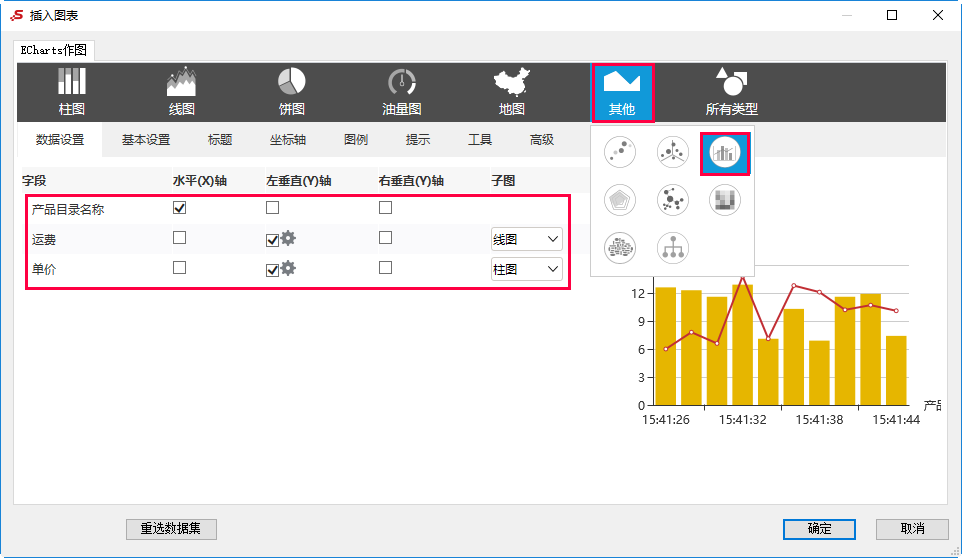
定制要点:
将“产品目录名称”字段作为“水平(X)轴”,“运费”和“单价”字段作为“左垂直(Y)轴”分别以线图和柱图显示。

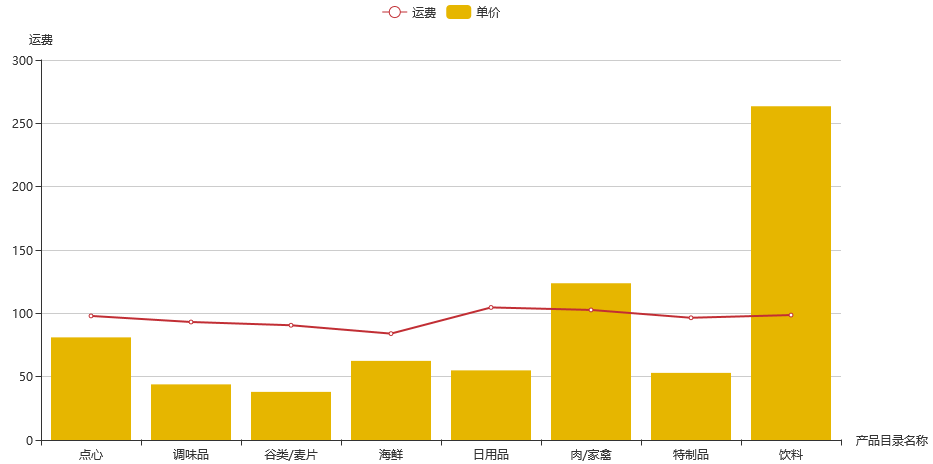
预览效果:

业务场景描述:
查看公司各产品的价格和销售量情况。
数据结构:

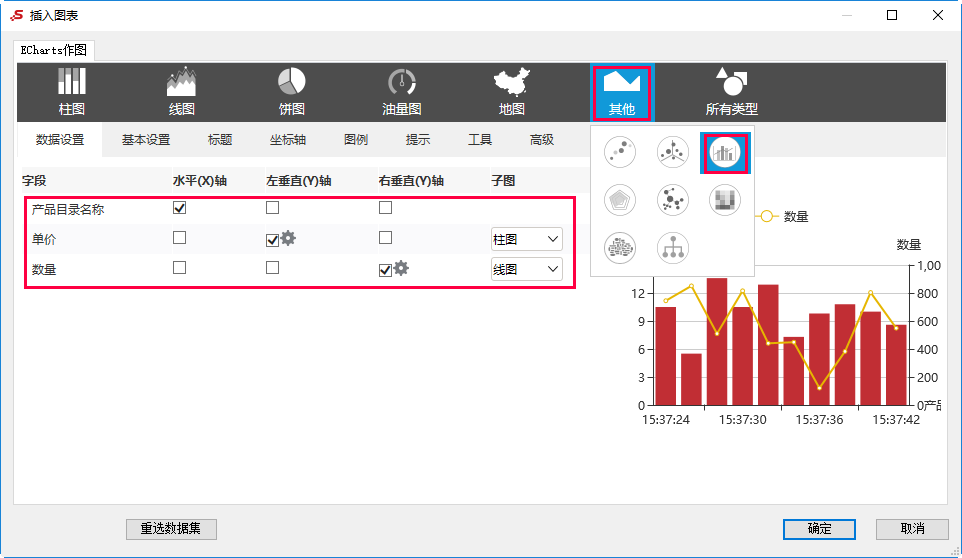
定制要点:
将“产品目录名称”字段作为“水平(X)轴”,“单价”字段作为“左垂直(Y)轴”且柱图显示,“数量”字段作为“右垂直(Y)轴”且线图显示。

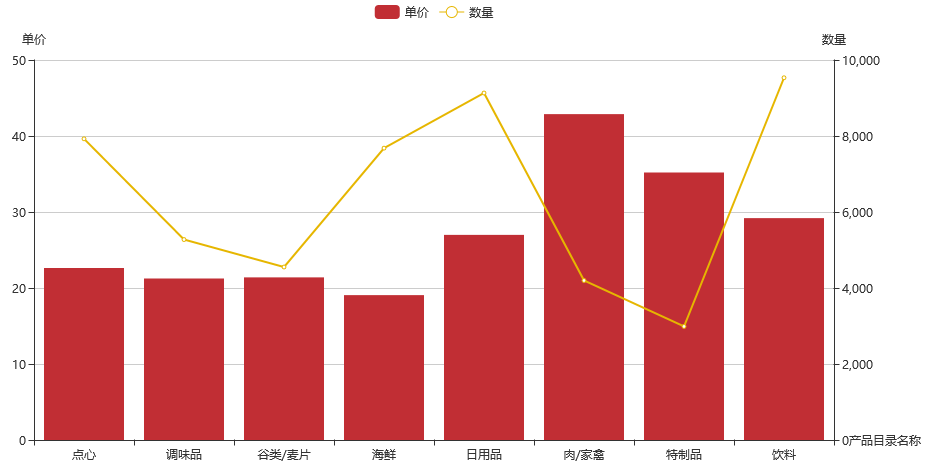
预览效果:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
联合图的属性包括数据设置、基本设置、标题、坐标轴、图例、提示、工具、高级、扩展属性等,具体请参考下面表格: