{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
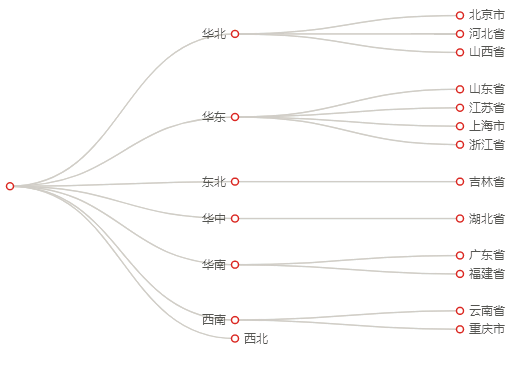
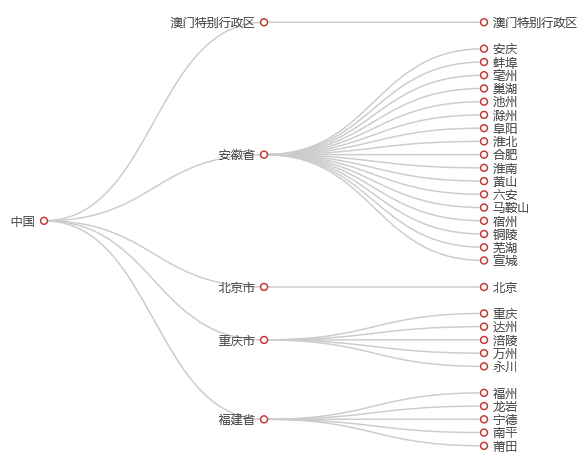
业务情景描述:展示地域性字段的包含关系。
数据结构:

定制要点:
设置“是否父子维”为“是”,并设置好父节点、子节点及名称显示的字段。

示例效果:
以上设置效果如下:

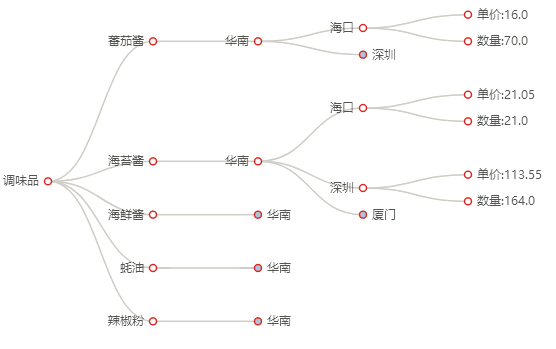
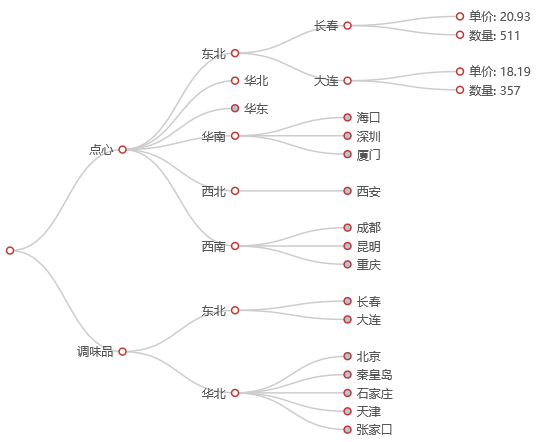
业务情景描述:展示按照产品类别、产品、区域和城市的层次的销售数据。
数据结构:

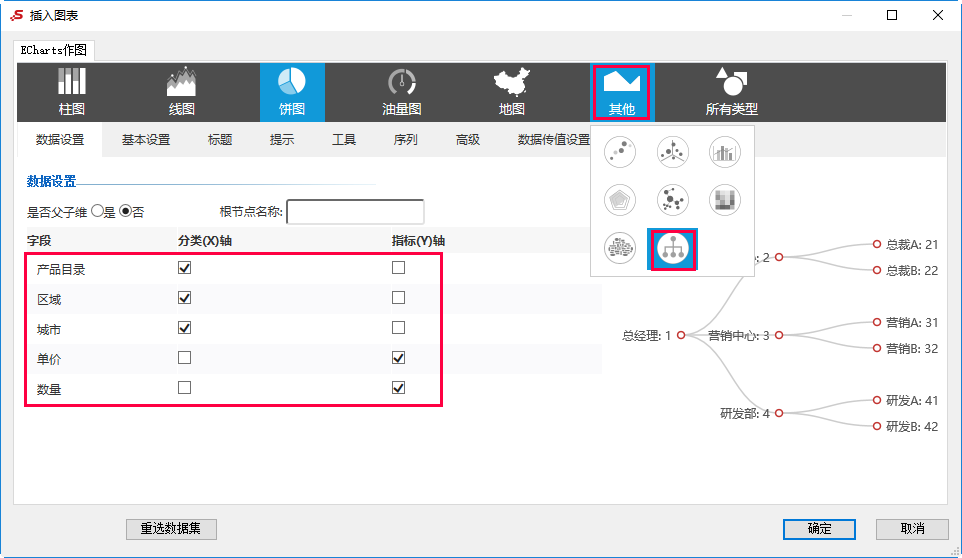
定制要点:
设置“是否父子维”为“否”,勾选“产品目录”、“区域”和“城市”字段为分类(X)轴,“单价”和“数量”字段为指标(Y)轴。

预览效果:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
树图的属性包括数据设置、基本设置、标题、提示、工具、序列、高级、扩展属性等,具体请参考下面表格: