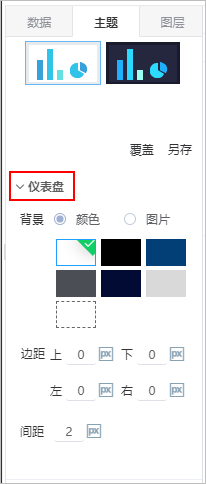
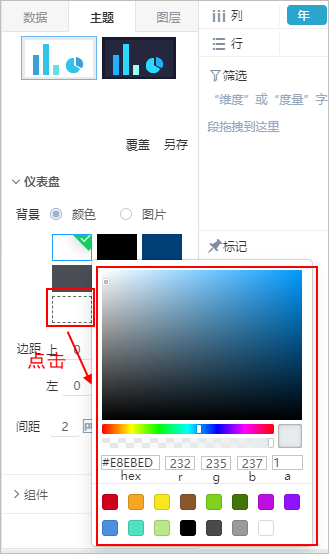
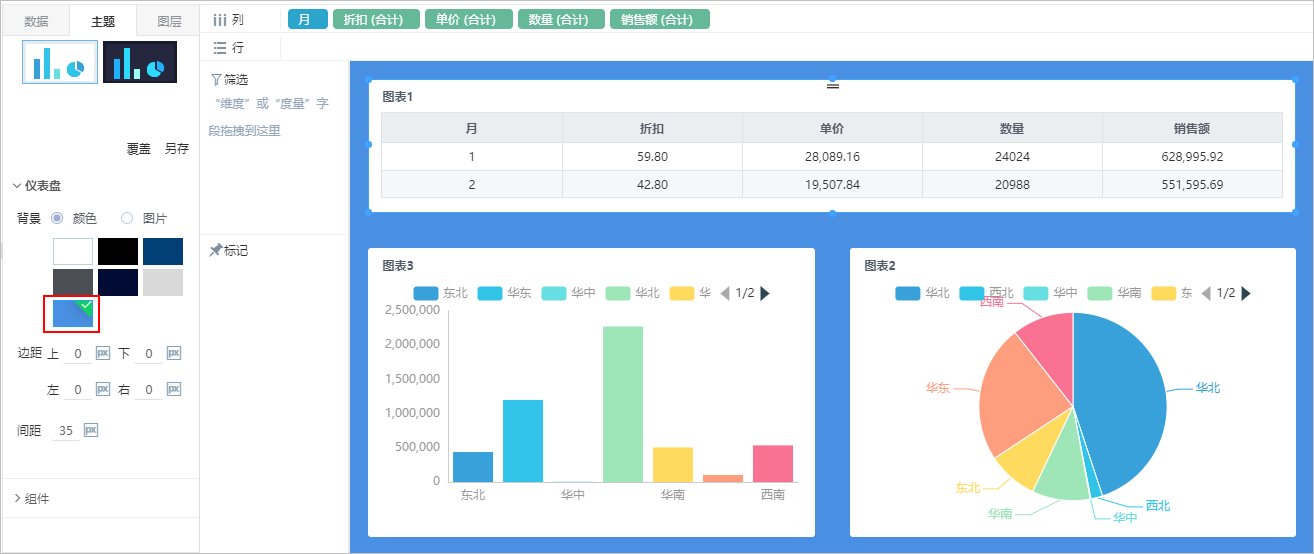
设置背景颜色效果如图:
| 颜色为“蓝色” | 颜色为“灰色” |
|---|---|
图片
提供六张图片供选择,也支持上传图片。
上传图片的说明:
1、一次只能上传一个文件,双击上传图片框可重新上传。
2、当上传的图片大小超过300KB时,弹出如下“提示”框,选择压缩或不压缩图片。
3、支持上传图片的格式:.jpg、.jpeg、.png、.gif(V9.5版本还支持.bmp格式,包括升级上来的.bmp格式的背景图也能正常使用)。
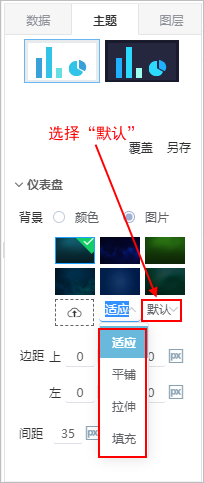
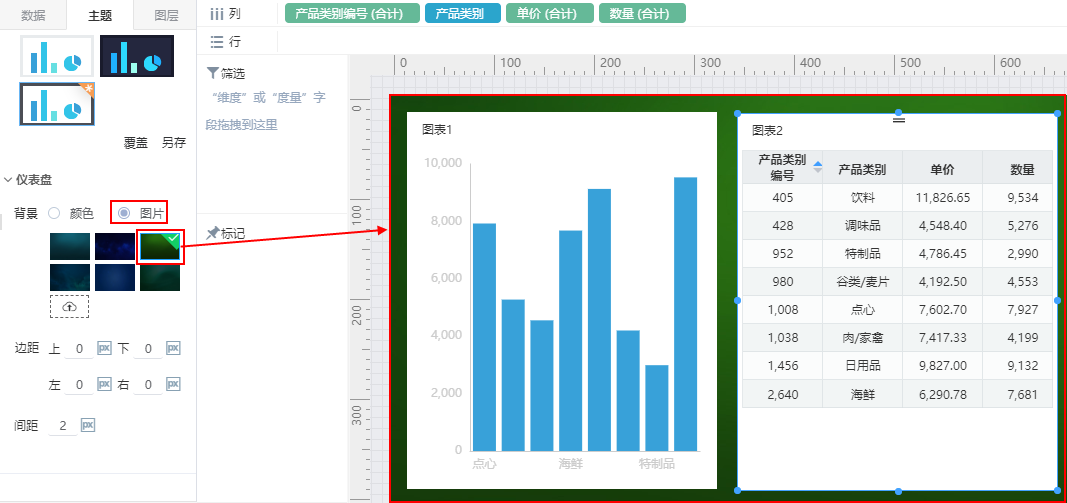
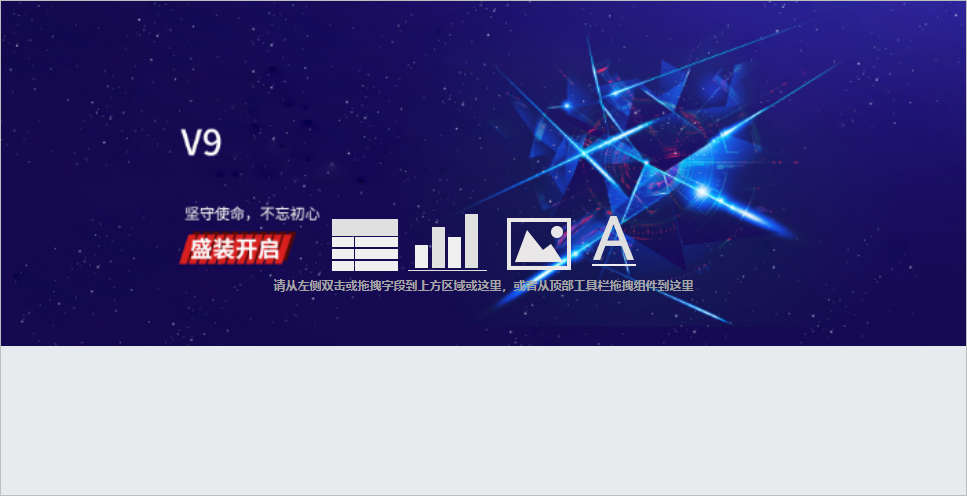
设置背景图片效果如图:
对上传的图片支持设置拉伸方式和是否随滚动条滚动。
拉伸方式对比说明:
| 拉伸方式 | 效果 |
|---|---|
适应 | 图片等比缩放,图片的最大边放到页面最小边时就不再放大,即保持图片比例的同时最大化显示图片。 |
平铺 | 若图片大小小于页面,则图片挨个排列,直到排满整个页面。 |
拉伸 | 图片不按比例缩放,根据屏幕显示分辨率拉伸。图片占满整个页面。 |
填充 | 图片等比缩放,按照图片的最小边来适应页面的最大边已达到填充页面效果。 如果图片分辨率和屏幕的比例不一样的话,图片会有部分显示不了(超出屏幕之外)。 |
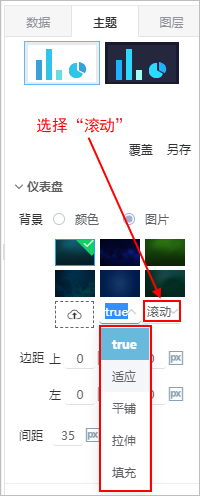
是否随滚动条滚动说明如下:
- 默认:背景图不随滚动条滚动。
- 滚动:背景图随滚动条滚动。
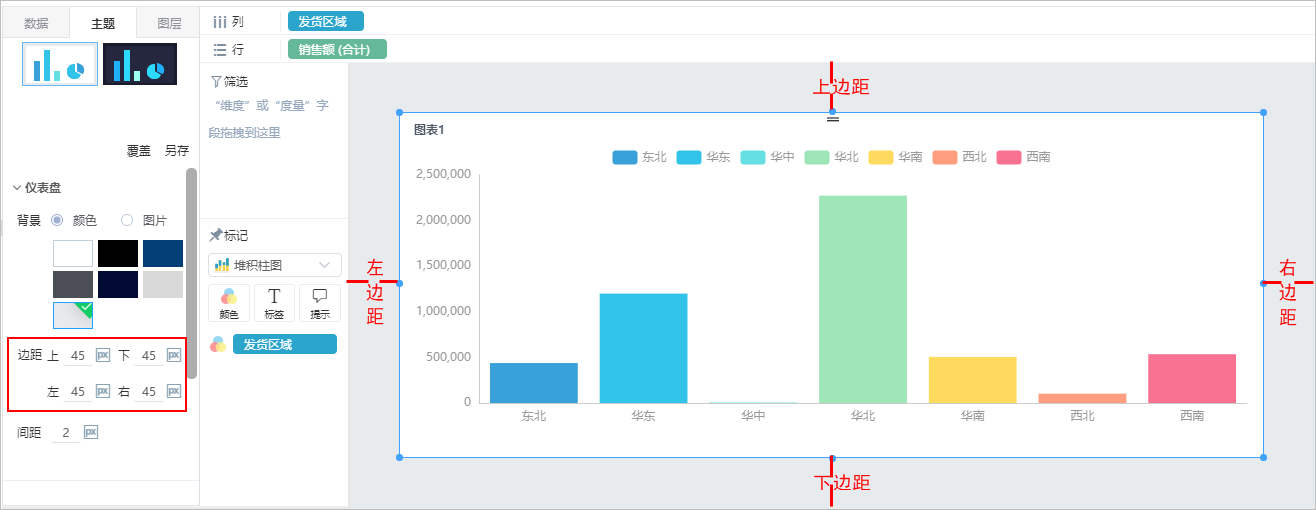
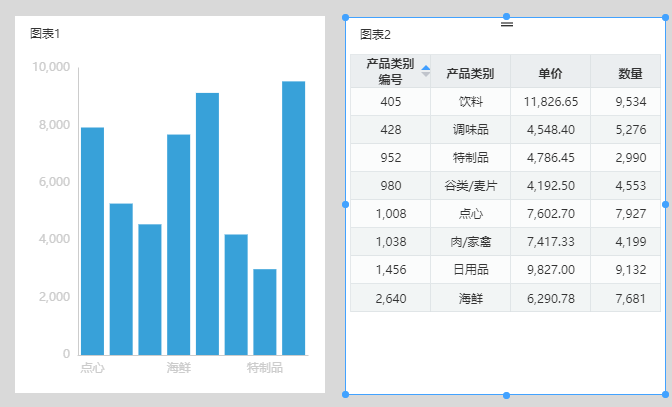
边距
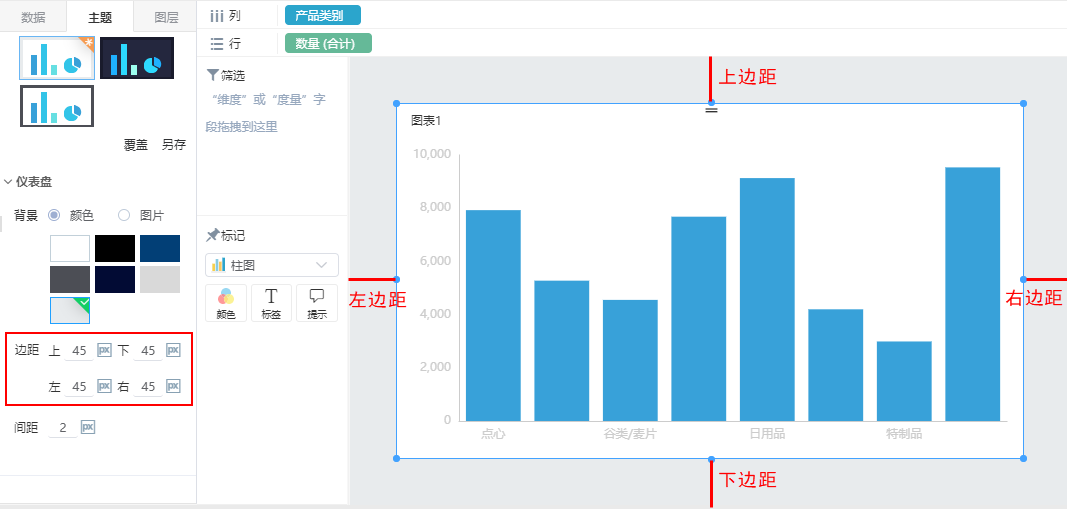
设置页面与组件上下左右的边距大小。
效果如图:
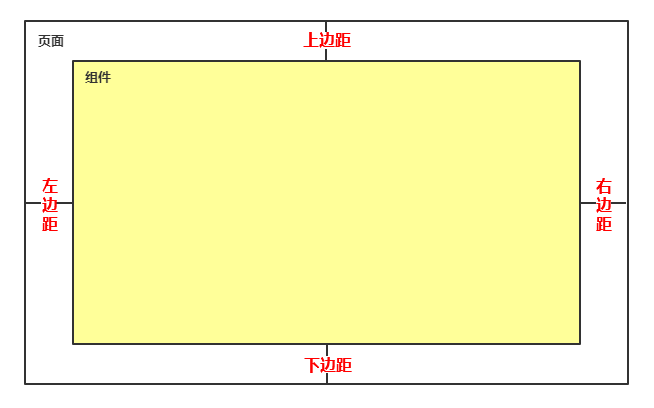
对应的模型图如下:
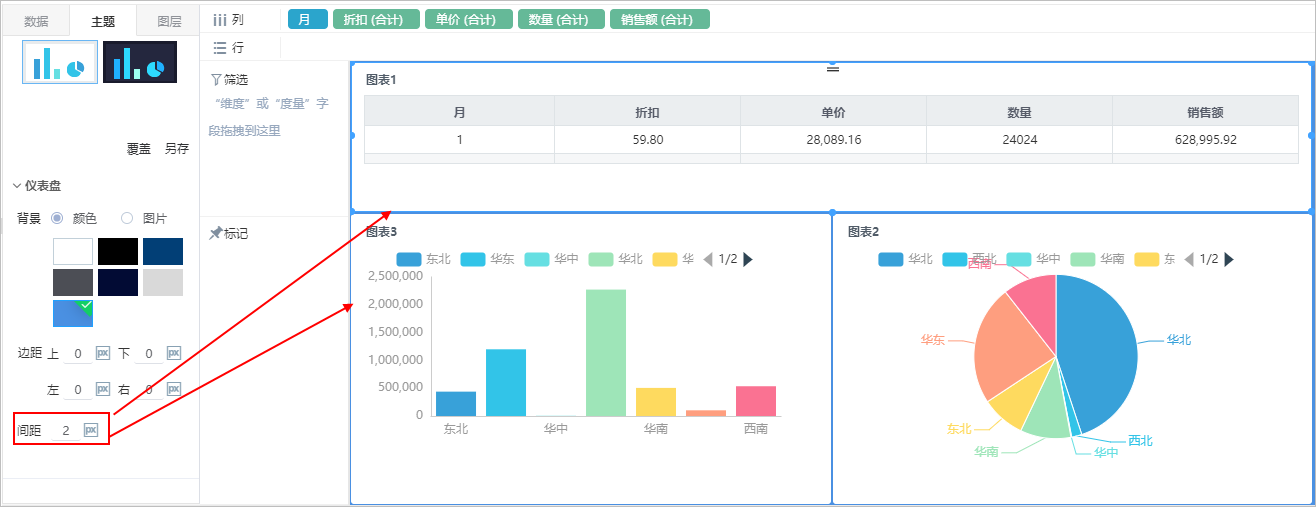
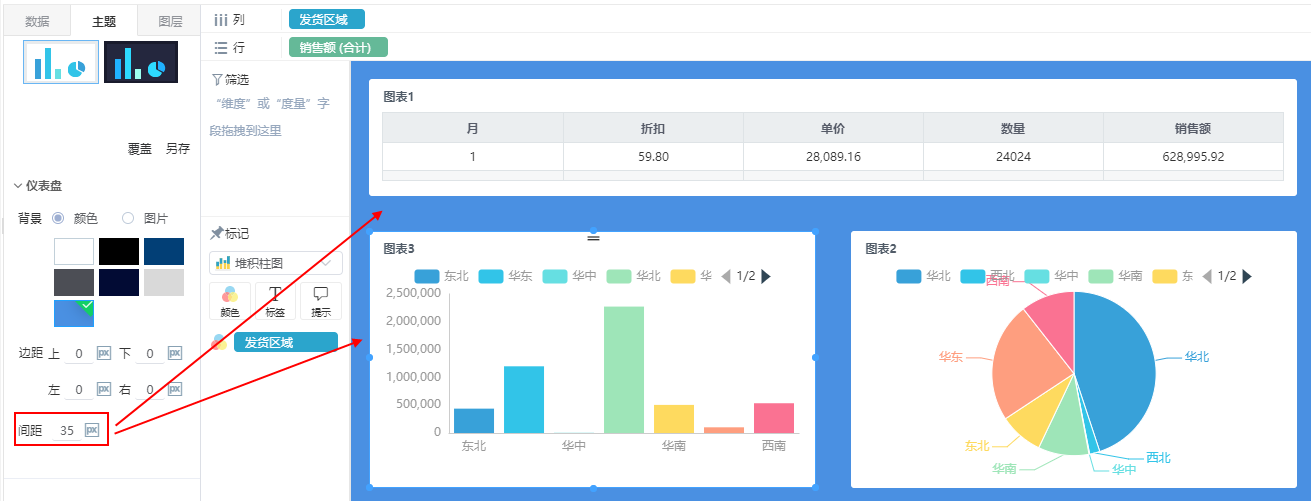
间隔
设置组件与组件的距离,默认值为2px。
效果如图:
设置组件的间距为40px,效果如图: