概述
用于设计仪表盘的样式。包含三部分内容:背景、边距、间距。
功能入口
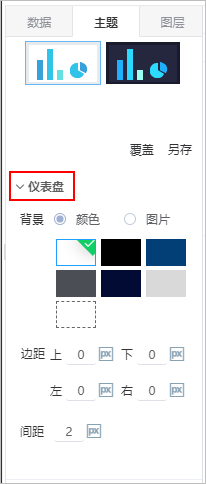
在自助仪表盘的编辑界面,左侧页签中切换 主题 页签,显示“页面”各设置项,选择 仪表盘。

背景
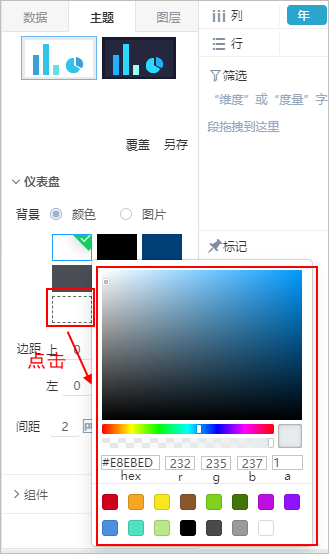
1、背景提供六种颜色供选择,也可以点击最后一个矩形设置其他颜色。

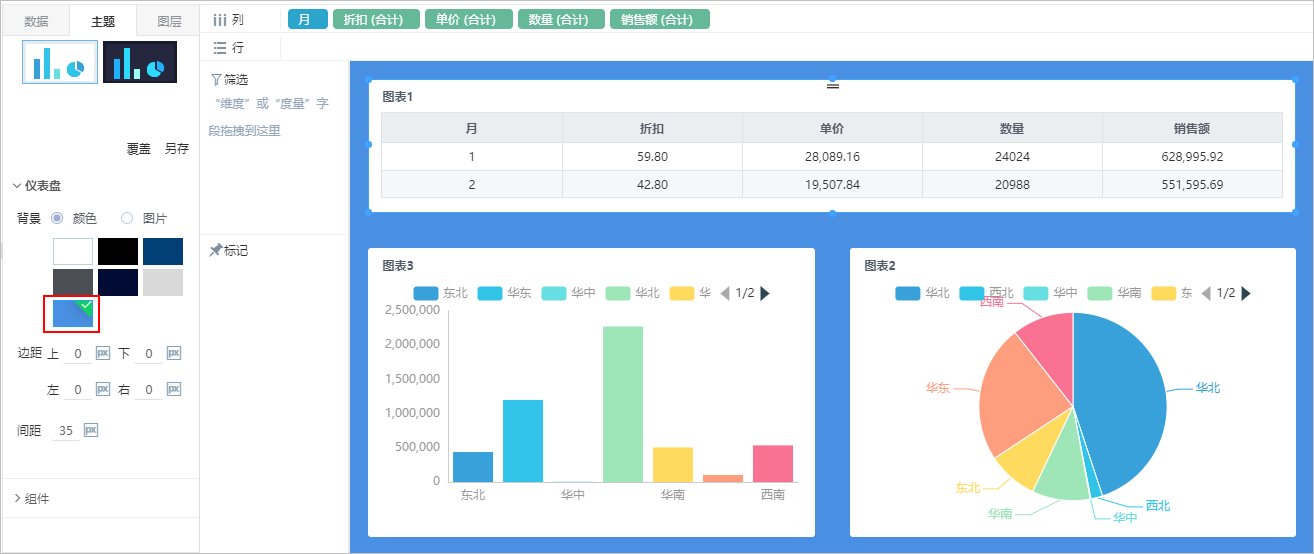
设置背景为蓝色 ,页面背景为蓝色,组件1和组件2背景不受影响,如下图:

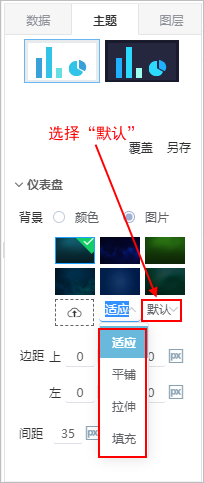
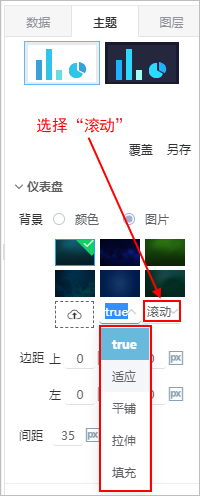
2、背景为“图片”,提供六张图片供选择,也可上传图片,不过一次只能上传一个文件。选择“默认”时,设置图片背景的拉伸方式,有“适应,平铺,拉伸,填充”四种方式;选择“滚动”时,设置图片背景的拉伸方式,有“true、适应,平铺,拉伸,填充”四种方式。


设置背景为 图片 ,页面背景为上传的图片,组件1和组件2背景不受影响,如下图:

说明
1、若要重新上传图片,可以双击图片重新上传。

2、拉伸方式对比说明:
| 拉伸方式 | 效果图 | 对比说明 |
|---|
| 适应 |  | 图片等比缩放,图片的最大边放大到页面最小边时就不再放大,即保持图片比例的同时最大化显示图片。 |
|---|
| 平铺 |  | 若图片大小小于页面,则图片挨个排列,直到排满整个页面。 |
|---|
| 拉伸 |  | 图片不按比例缩放,根据屏幕显示分辨率拉伸。图片占满整个页面。 |
|---|
| 填充 |  | 图片等比缩放,按照图片的最小边来适应页面的最大边以达到填充页面效果。如果图片分辨率和屏幕的比例不一样的话,图片会有部分显示不了(超出屏幕之外)。 |
|---|
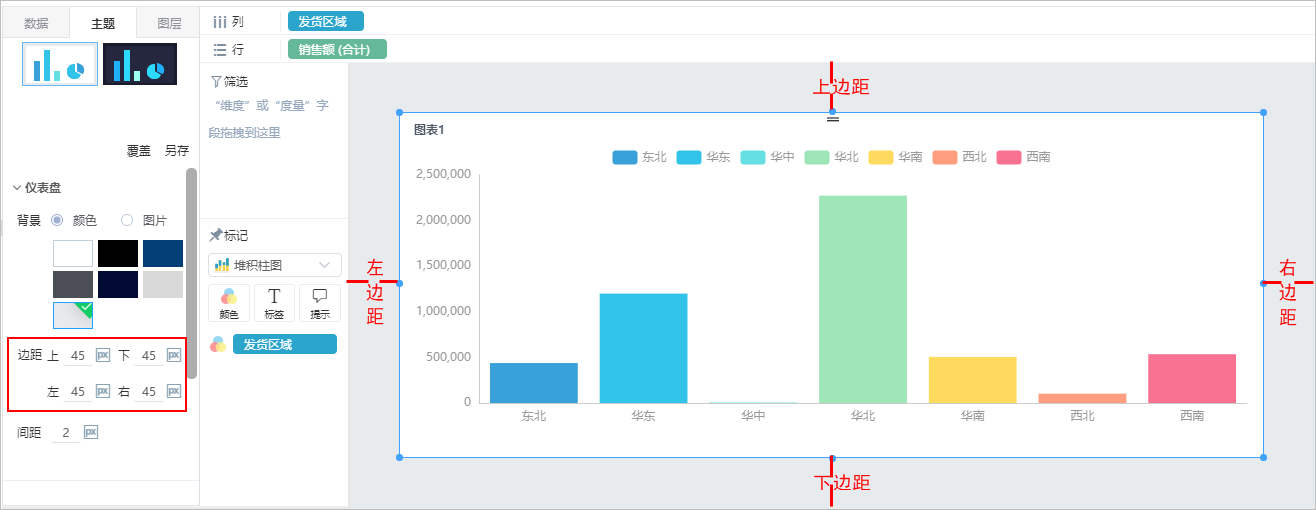
边距
效果图:

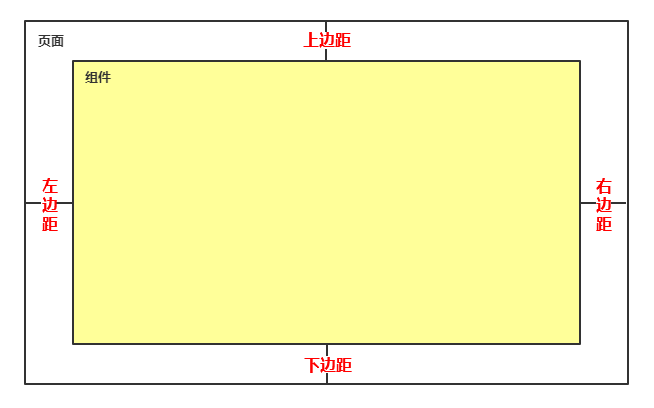
模型图:

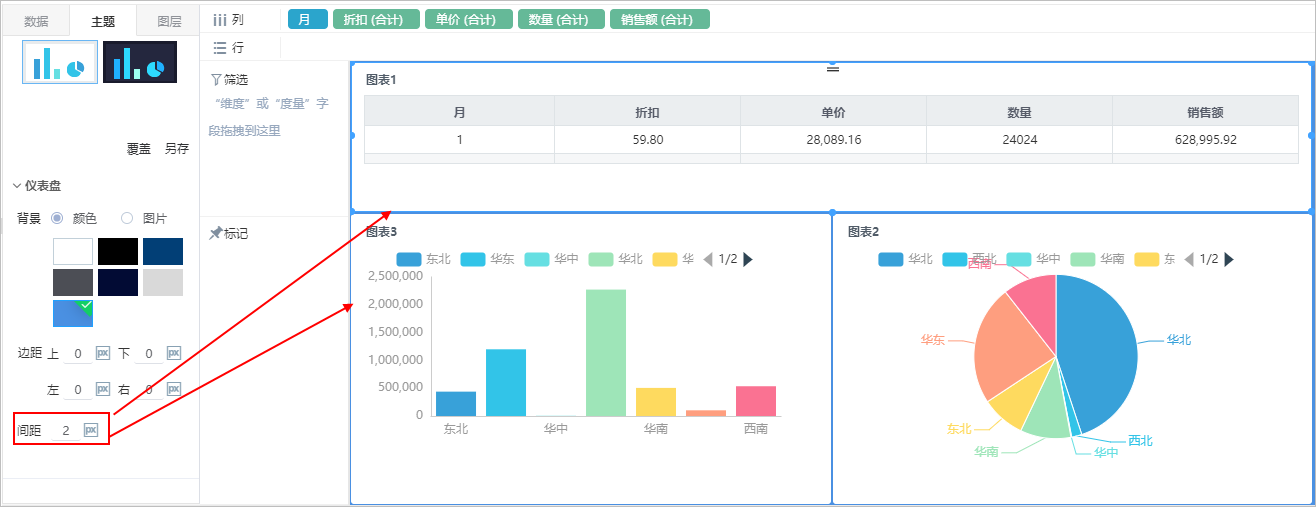
间隔
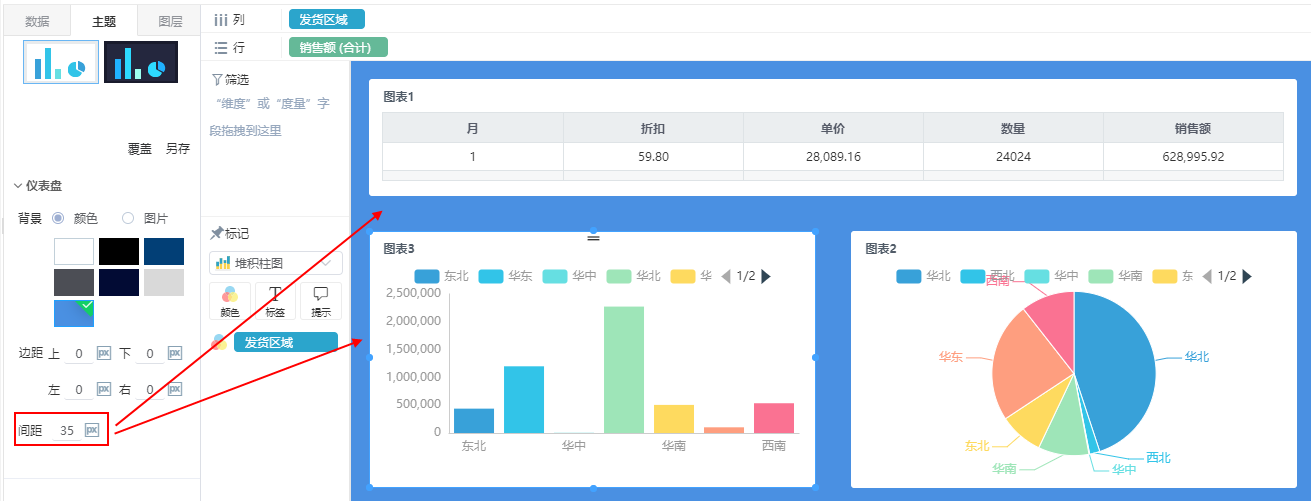
设置组件的间隔大小
| 设置 | 图片 |
|---|
| 设置间隔为2 |  |
| 设置间隔为35 |  |