航线图和3D航线图的对比说明如下:
类 型 | 航线图 | 3D航线图 |
|---|---|---|
含 义 | 在二维地图上以飞机航线的形式显示焦点数据的趋势。 | 在地球坐标或三维地理上,以飞机航线的形式显示焦点数据的趋势。 |
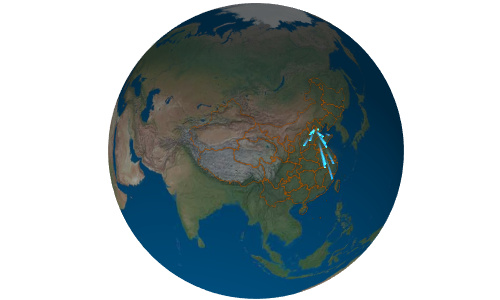
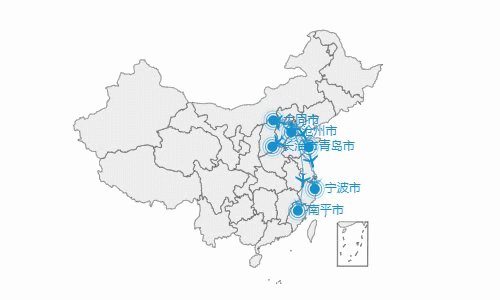
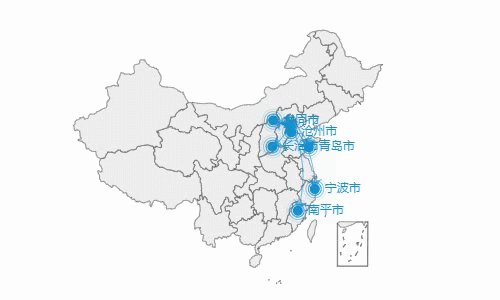
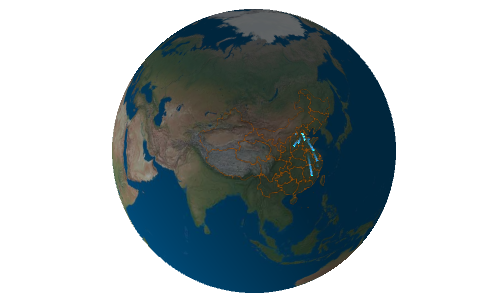
图 形 | ||
差 异 说 明 | 1.数据对比差异
2.实用性差异
3.图形构建差异
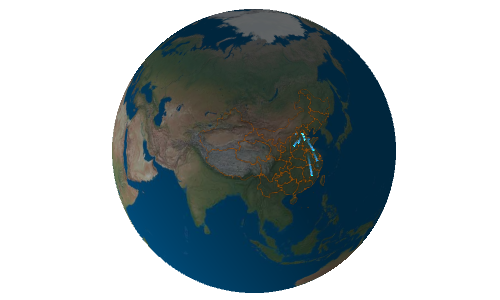
| |
业务情景
我们在业务分析中,经常会对趋势进行对比分析。
下面我们以旅游公司为例,年底对公司游客旅游情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
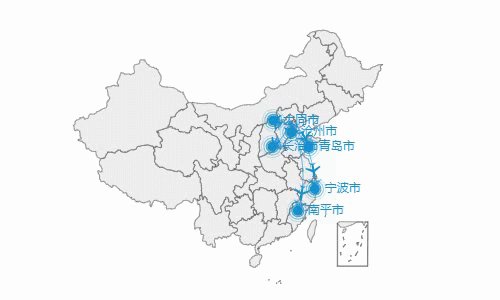
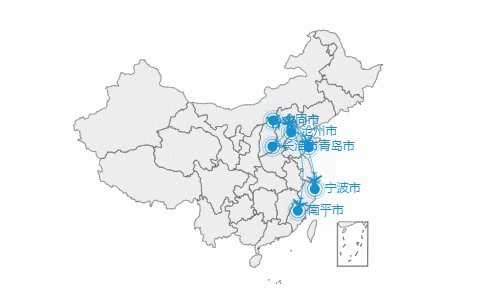
| 情景1:查看北京游客去各个城市的旅游情况。 | 该需求的数据对比分析,是北京和不同城市之间旅游情况对比分析,建议通过航线图实现。 1、开始区域标识上显示起点城市。 2、结束区域标识上显示终点城市。 3、指标上分布游客数。 该情景实现的详情请参见 情景1 。 | |
| 情景2:查看北京与各个城市之间开通的旅游线路情况。 | 该需求的数据对比分析,是北京与各个城市之间旅游线路的对比分析,建议通过3D航线图实现。 1、开始区域标识上显示起点城市。 2、结束区域标识上显示终点城市。 该情景实现的详情请参见 情景2 。 |
实现方案
情景1
业务场景描述:
查看北京游客去各省的旅游情况。
数据结构:
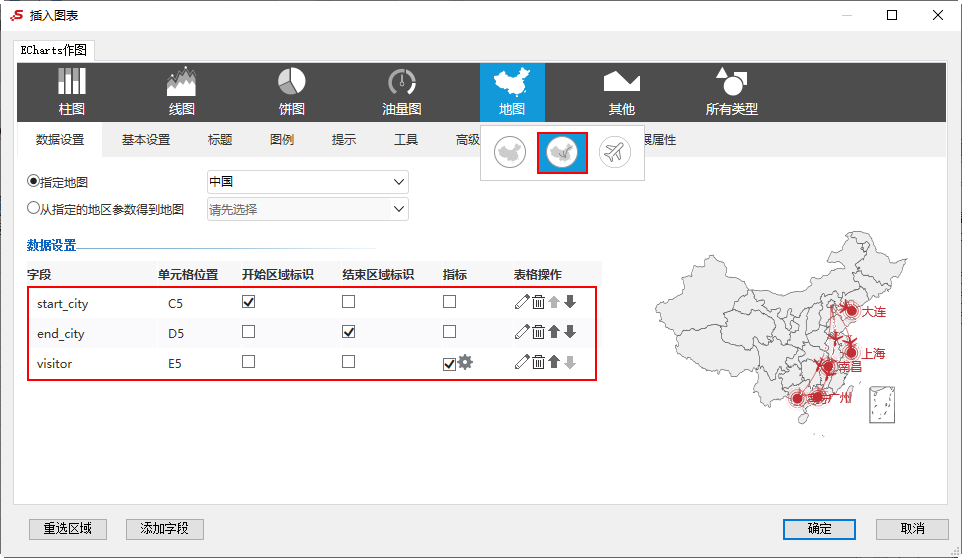
定制要点:
将“起点城市”字段作为“开始区域标识”,“终点城市”字段作为“结束区域标识”,“游客数”字段作为“指标”。
预览效果:
情景2
业务场景描述:
查看北京与各个城市之间开通的旅游线路情况。
数据结构:
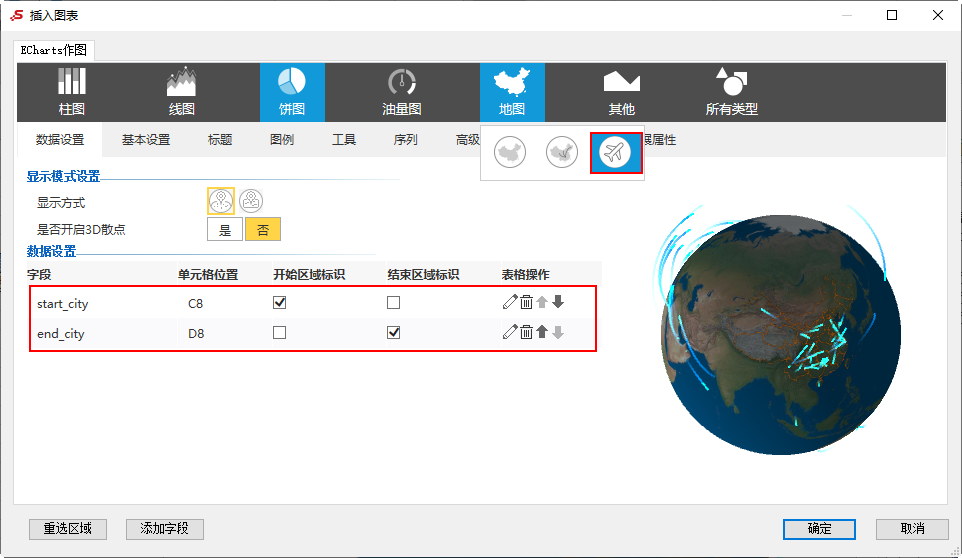
定制要点:
将“起点城市”字段作为“开始区域标识”,“终点城市”字段作为“结束区域标识”。
预览效果: