高级是设置输出行数、系列、左键下钻及图形渲染等内容。
定时刷新
说明
设置图表浏览时多长时间频度刷新一次数据。
输出行数
说明
设置图表数据的输出行数,默认为100。注:大数据散点图默认为100000。
- 字段未设置排序方式,按照原数据顺序输出。
- 字段设置了排序方式,按照排序后的数据顺序输出。
效果
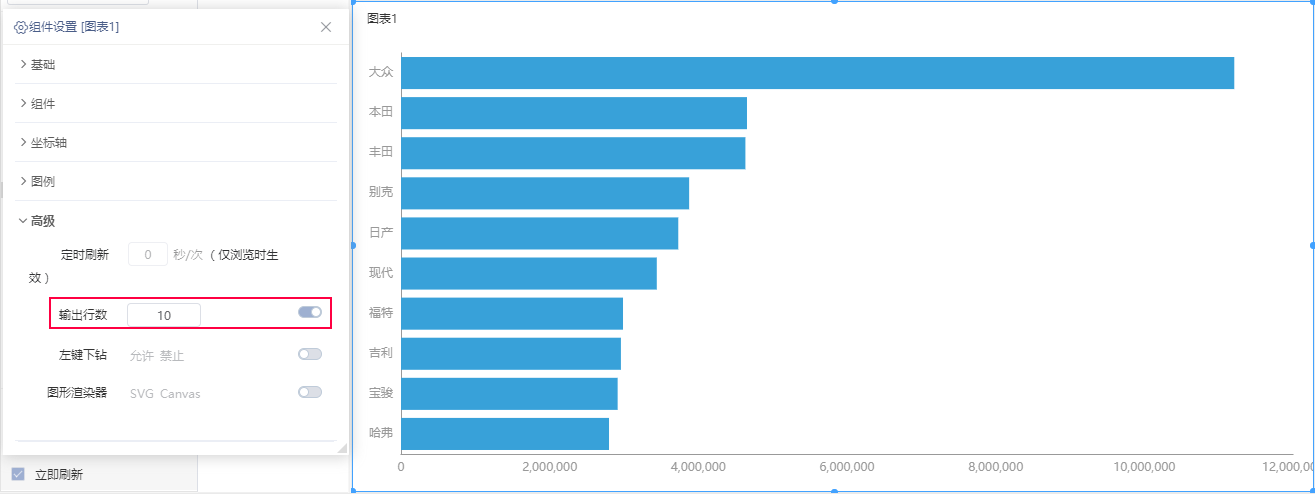
制作汽车品牌TOP10的横条图,设置输出行数为10时,显示品牌前10名的数据,如图:

左键下钻
说明
设置图形是否支持左键单击进行下钻。
图形渲染器
说明
设置图形渲染时,所采用的渲染器方法:
- SVG:一种使用XML描述2D图像的语言。文本渲染能力强,刷新能力弱。适用于大区域渲染程序,比如高保真图形、带有某些特效的静态图像
- Ganvas:HTML5新增的DOM,提供了像素级图形编程接口。文本渲染能力弱,刷新能力强。适用于图像密集型编程。比如高性能图形、复杂场景的实时动画。
最大系列数
说明
用于设置图表中进行考量对象的分组数。
该设置项只应用于“大数据散点图”。
某系列下有多个成员时,所有成员数据合计后再进行分布效果处理。
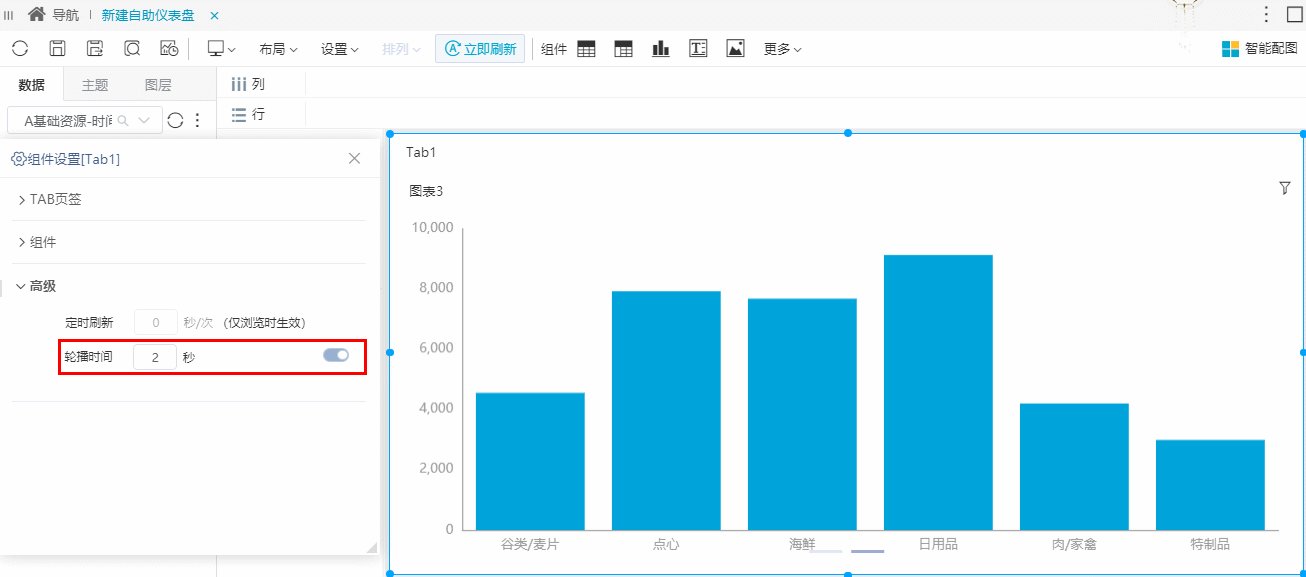
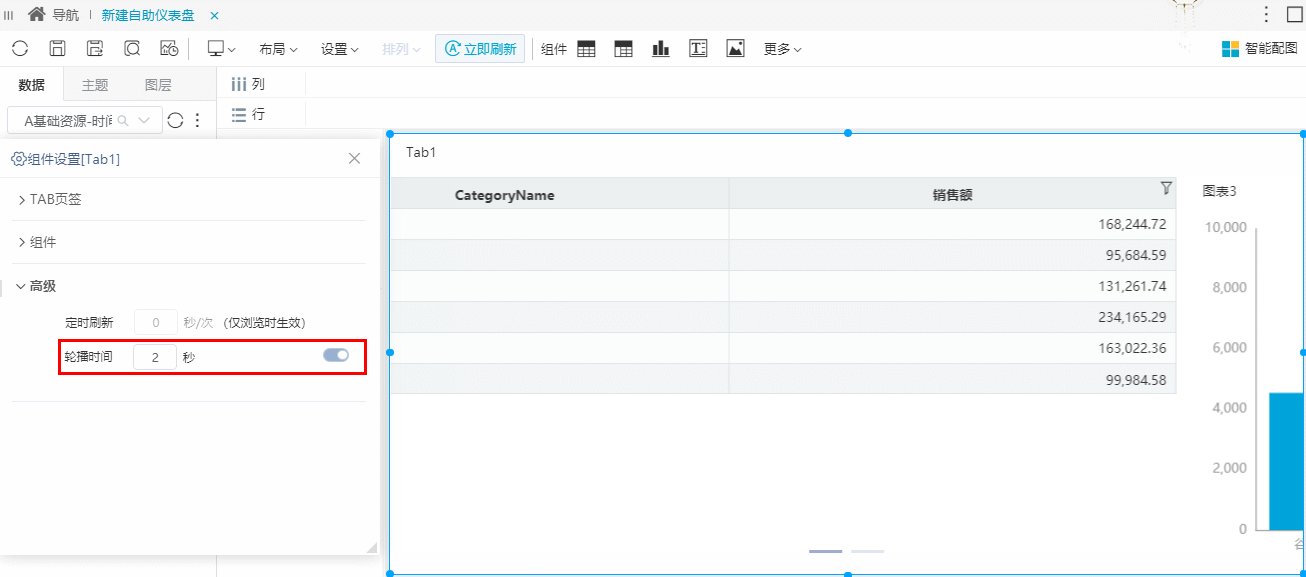
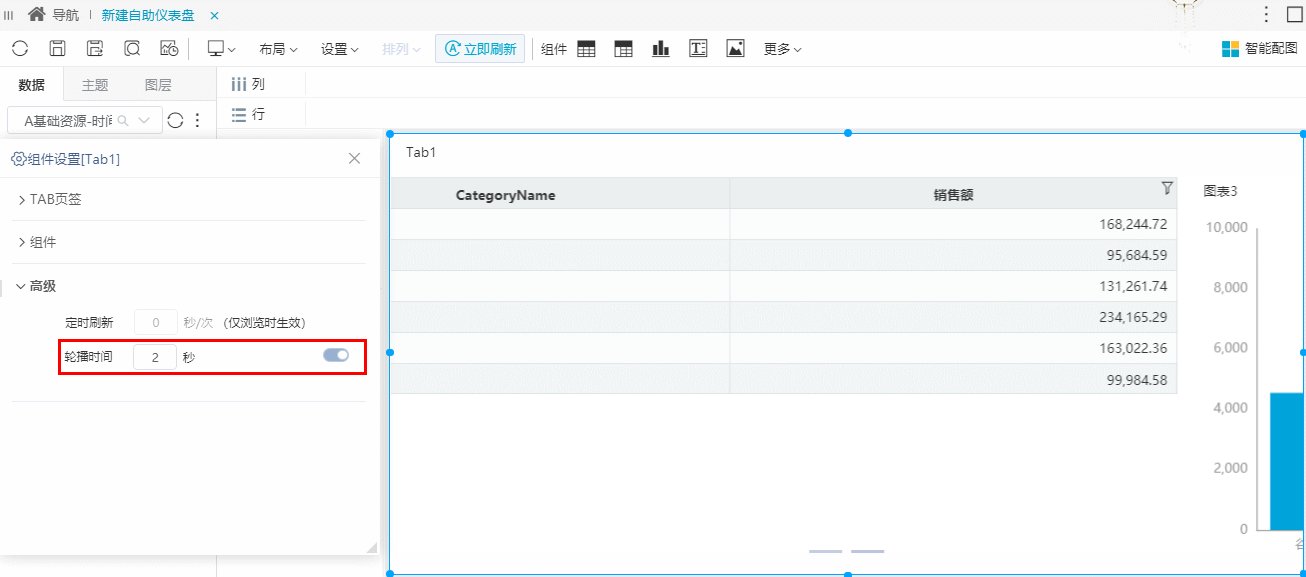
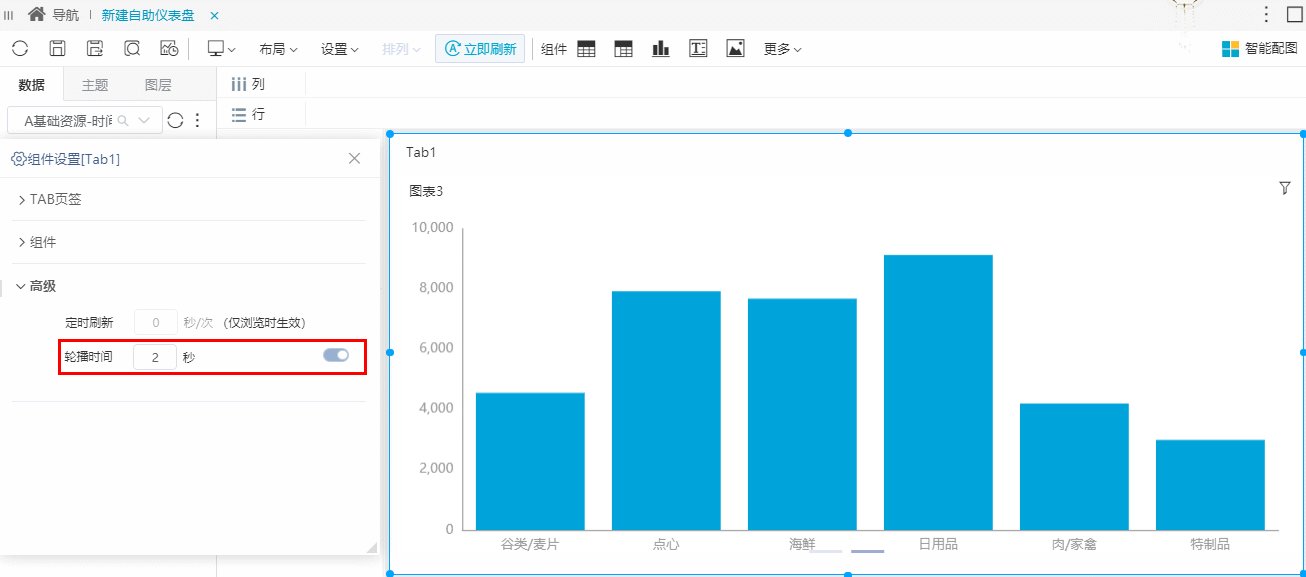
杞挱鏃堕棿
说明
用于设置跑马灯的轮播时间。
该设置项在TAB页组件中,当组件切换为跑马灯时出现。
效果
设置跑马灯的轮播时间为2秒。