详细介绍
| 锚 | ||
|---|---|---|
|
|
依据对维度和度量的构建形式,目前系统支持三类图表的数据展现,并根据每一种展示都提供了相关配置建议,用户使用中对于制作图形数据不了解的情况下,可以根据图形配置建议拖拽对应的字段。
1、表格型:基于行列的表格数据构建,主要有两种:
1) 清单表:纯清单式的报表样式,可直接展示维度和度量的关系。
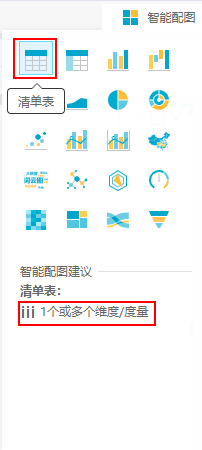
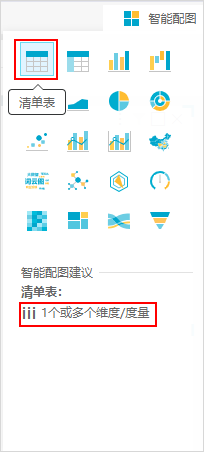
操作说明:维度和度量通常都在列区构建,允许包含多个维度及度量。系统对清单表的配图建议,如下图所示:
根据配图建议,将1个或多个维度/度量拖拽到列区即可。
2) 交叉表:实现数据的交叉分析,具体是对数据在不同维度进行交叉展现,进行多角度结合分析的一类报表,可弥补了独立维度(如清单表)进行分析无法发现的一些问题,并且通过不同属性的比较,细分,使分析结果更有意义。
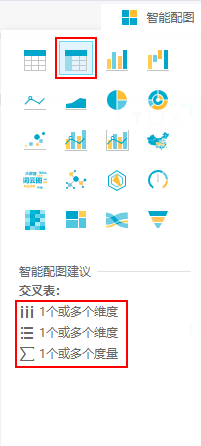
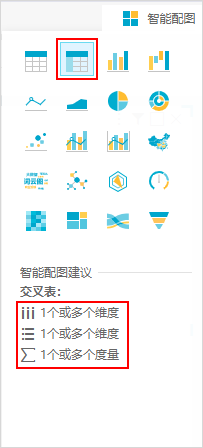
操作说明:将维度分别添加到列区和行区构建报表样式,而列区和行区展开的交叉区域为数据区,用来构建度量。系统对交叉表的配图建议,如下图所示:
根据配图建议,将维度拖拽到行区、列区,度量拖拽到相应的标记项中即可。
2、坐标轴型:基于坐标轴(也可以说是XY轴或者横轴纵轴)的数据构建,通常维度或者度量分别规划到横轴或者纵轴上。系统分别以行、列来标识横轴和纵轴。
支持图形: 柱图
、 瀑布图
、 线图
、 面积图
、 散点图
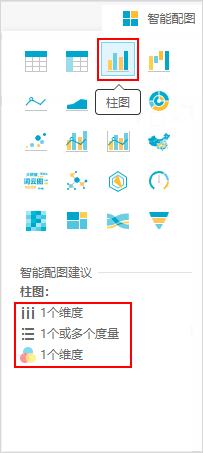
操作说明:不同类型的图形可根据系统提供的智能配图建议,拖拽对应的字段,具体如下图所示:
根据配图建议,将维度或度量拖拽到行区、列区或者相应的标记项中即可。
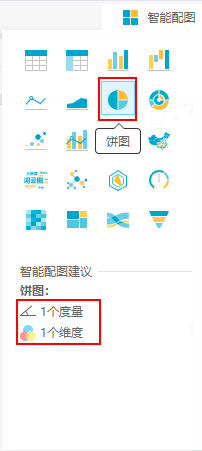
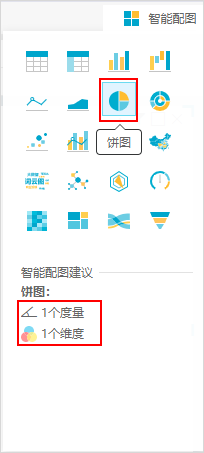
操作说明:制作方式同坐标轴型的图形,都可根据系统提供的智能配图建议,拖拽对应的字段,如下图所示:
根据配图建议,将维度或度量拖拽到行区、列区或者相应的标记项中即可。
| 锚 | ||||
|---|---|---|---|---|
|
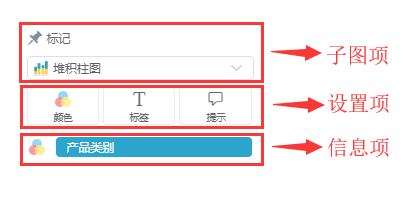
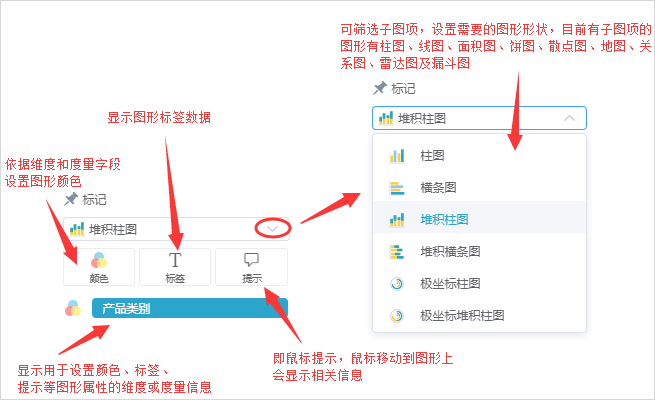
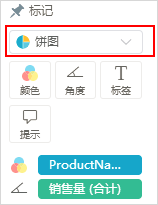
在创建图形时,常常需要定义图形的形状、颜色、标签、提示等图形属性。在系统中,这些都将通过标记区来完成,标记区样式如下:
标记区主要分为如下三项区域:
- 子图项:用于切换图形的子图类型。
- 设置项:用于设置组件图表中不同的图形属性,基本设置项包括“颜色”“标签”“提示”,还有3个特殊按钮,只有选择对应的图表才会显示设置项;设置方法是:直接将“数据区”的字段拖拽到设置项框内即可,同时单击按钮还可以对细节样式等进行调整。
- 信息项:显示当前图表组件的字段数据信息。
可通过下图了解功能项:
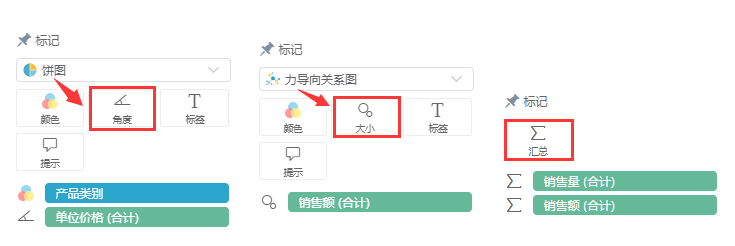
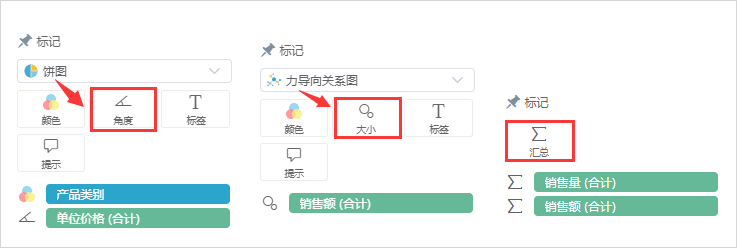
特殊按钮:
- 角度:智能配图的图形选择饼图、旭日图时显示。
- 大小:智能配图的图形选择散点图、词云图、关系图、树图、漏斗图时显示。
- 汇总:智能配图选择交叉表时显示。
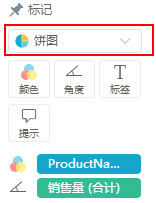
子图项
子图项是指用于设置具有子类图形的一项设置。目前系统中,只支持柱图、线图、面积图、饼图、散点图和关系图具有子类图形。
子图顶设置如下图红框标识处:
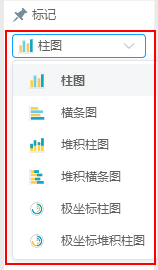
选定组件后,通过子图项的下拉框,选择目标子类图形即可将所选组件中的图形切换成子类图形。如下图所示:
柱图、线图、面积图、饼图、散点图、地图、关系图、雷达图及漏斗图支持的子类图形如下表所示:
图形 | 子类图 |
|---|---|
柱图 | 横条图、堆积柱图、堆积横条图、极坐标柱图、极坐标堆积柱图 |
线图 | 曲线图、阶梯线、堆积线图、堆积曲线图、堆积阶梯线、极坐标曲线图 |
面积图 | 曲线面积图、堆积面积图、堆积曲线面积图 |
饼图 | 环形图、南丁格尔玫瑰图(面积模式)、南丁格尔玫瑰图(半径模式) |
散点图 | 大数据散点图 |
| 地图 | 默认是中国地图,可切换图形选择下级地图或者自定义的地图区域 |
关系图 | 力导向关系图、环形关系图 |
| 雷达图 | 棱角面积、棱角线、圆环面积、圆环线 |
| 漏斗图 | 标准、升序、左降序、右降序、左升序、右升序 |
设置项
不同图表所包含的设置项有区别,标记区的设置项如下图所示:
颜色
颜色是系统内置的配色方案集合,用于设置图形的颜色体系,单击“标记区”的 颜色
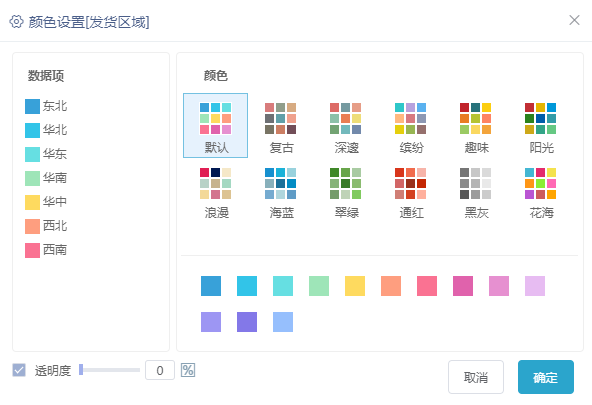
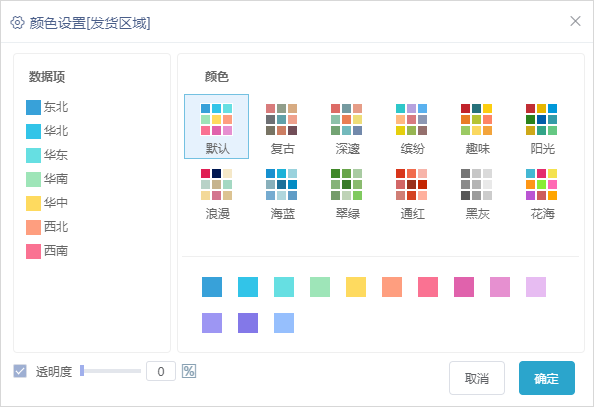
颜色是系统内置的配色方案集合,用于设置图形的颜色体系,单击【颜色】框,会进入颜色设置界面,可以自定义图形不同的颜色。
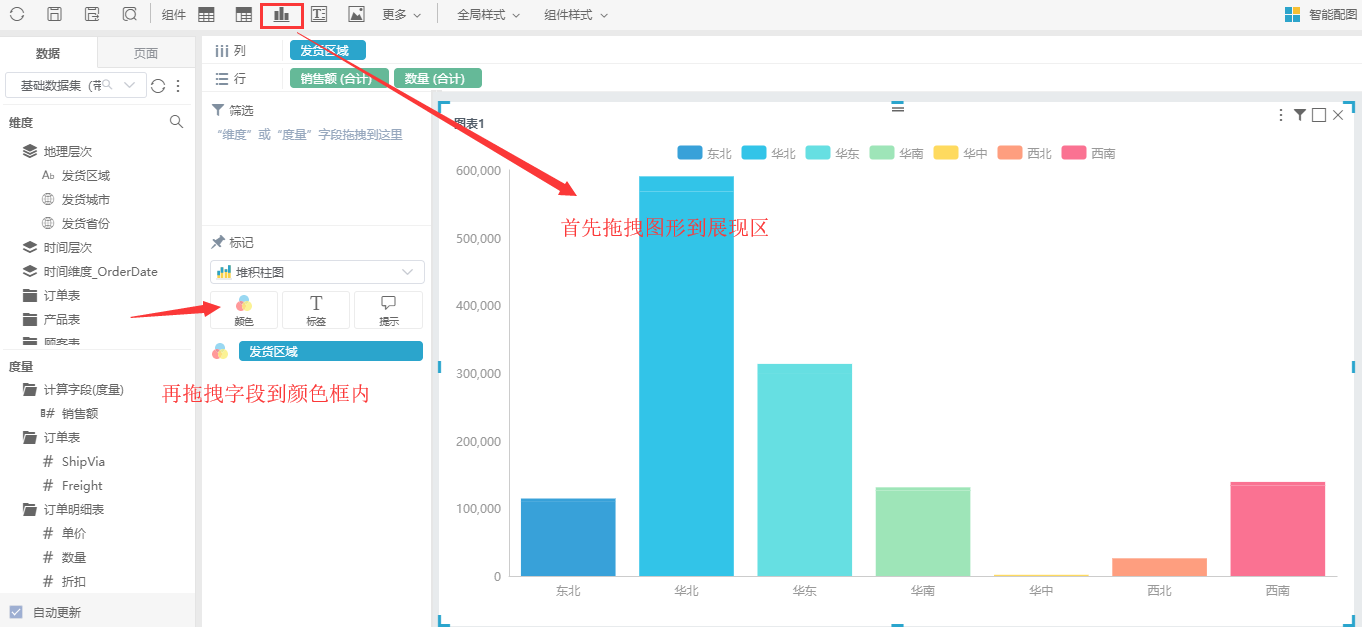
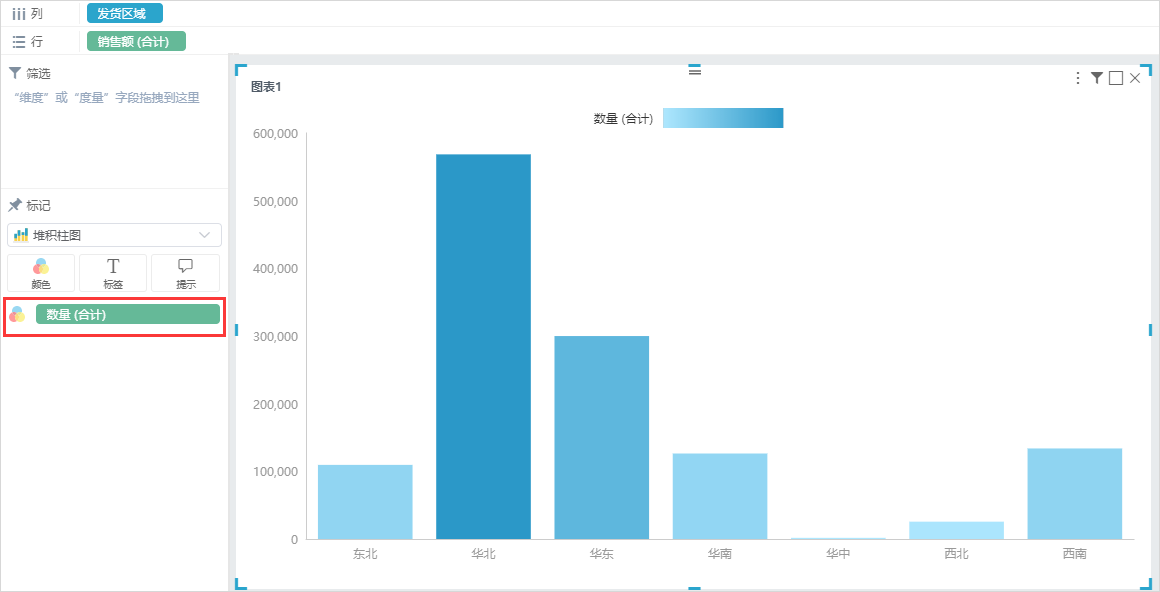
系统支持对“维度”或者“度量”字段进行配色,配色操作的方法:拖拽图形组件到“展现区”后,将“数据区”中的字段拖拽到“标记区”的“颜色”框内,这时候可以看到图形展现区的上方会自动出现颜色图例,用以说明颜色和【发货区域】的对应关系,如下图所示:标记项,会进入颜色设置界面,可以选择不同的配色方案。
系统支持对“维度”或者“度量”字段进行配色。
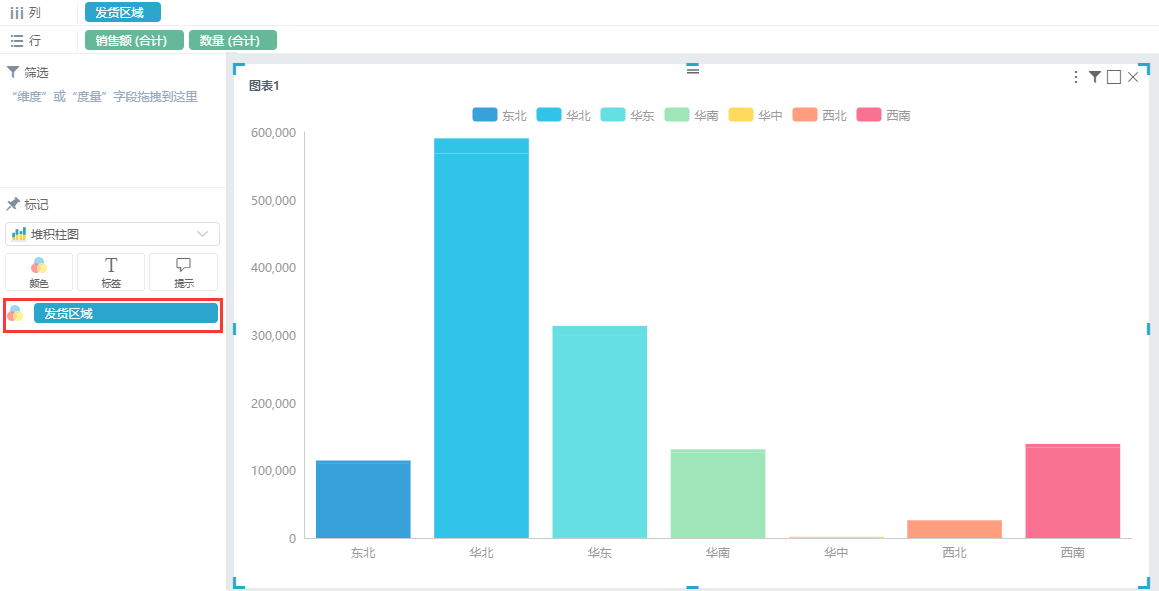
配色操作的方法:拖拽图形组件到“展现区”后,将“数据区”中的字段拖拽到“标记区”的 颜色 标记项内,这时候可以看到图形展现区的上方会自动出现颜色图例,用以说明颜色和“发货区域”的对应关系,如下图所示:
系统为“维度”或“度量”字段提供不同的配色方案:
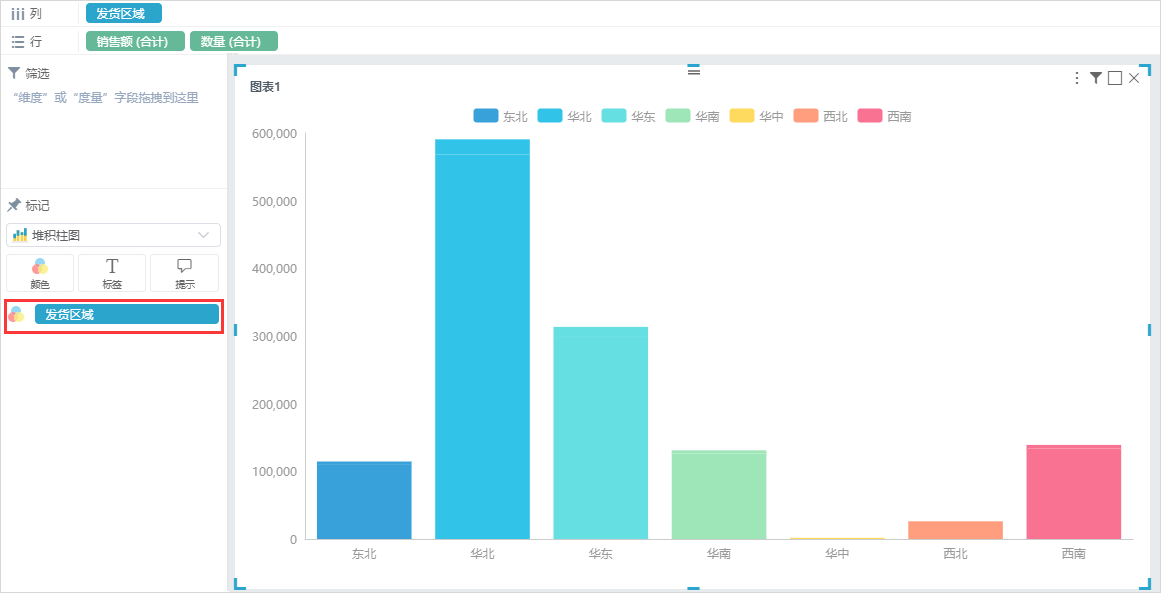
1) 以“维度”字段为配色基础时,不同维度值显示不同的颜色色系。如下图所示:
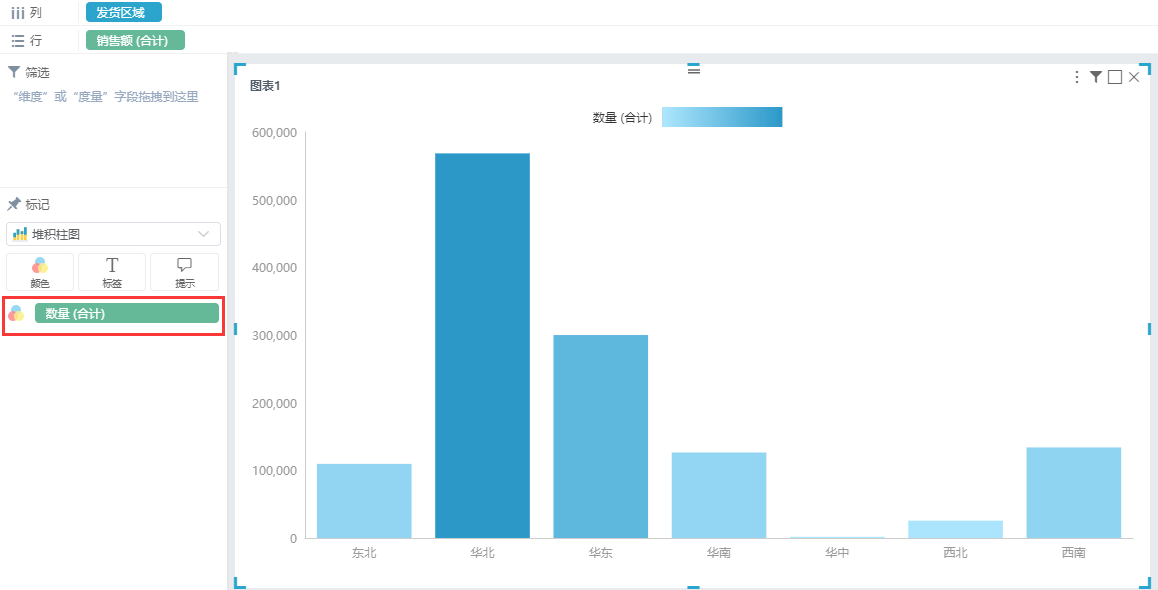
2)以“度量”字段为配色基础时,以同一色系显示,只是不同的度量值以渐变色来区分。如下图所示:
标签
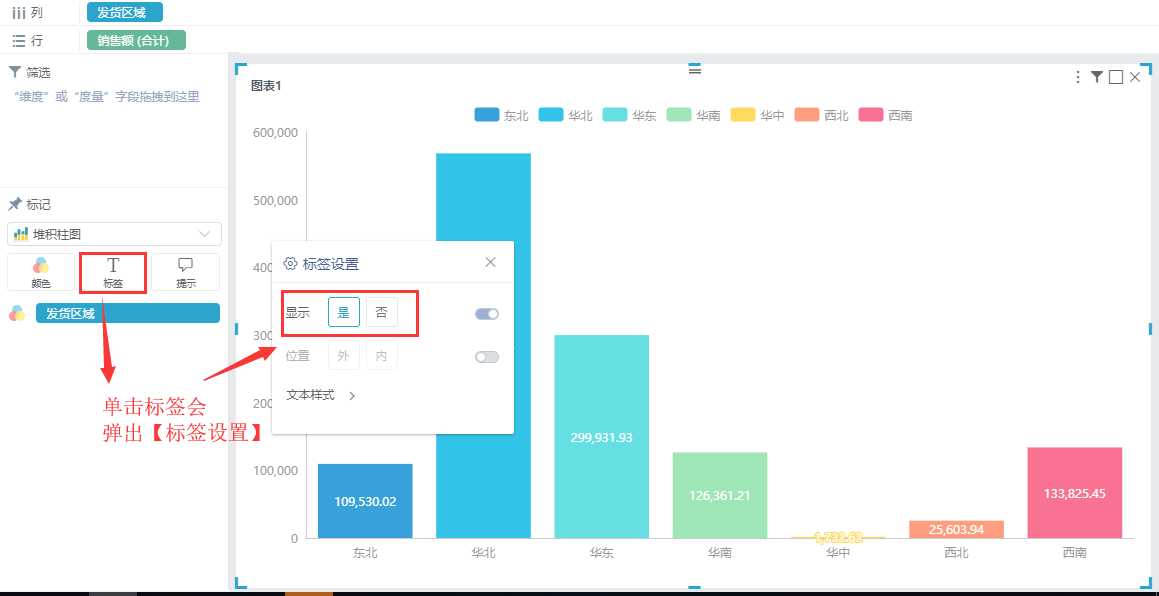
标签用于设置是否在图形中显示数据信息。
如下图所示:
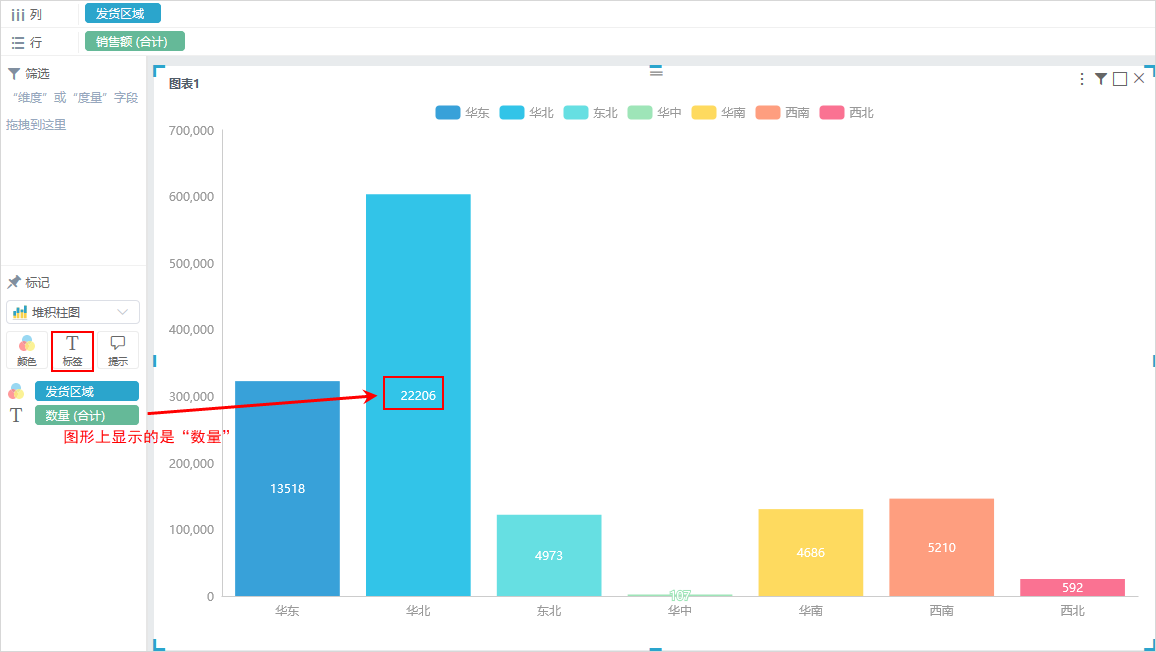
还可将字段从“数据区”中拖拽到“标签”框内,即完成了在图形中以标签形式显示所选字段的数据,如下图所示:
将“数量”字段从“数据区”中拖拽到“标记区”的 标签 标记项,可以在图形中以标签形式显示所选字段的数据,如下图所示:
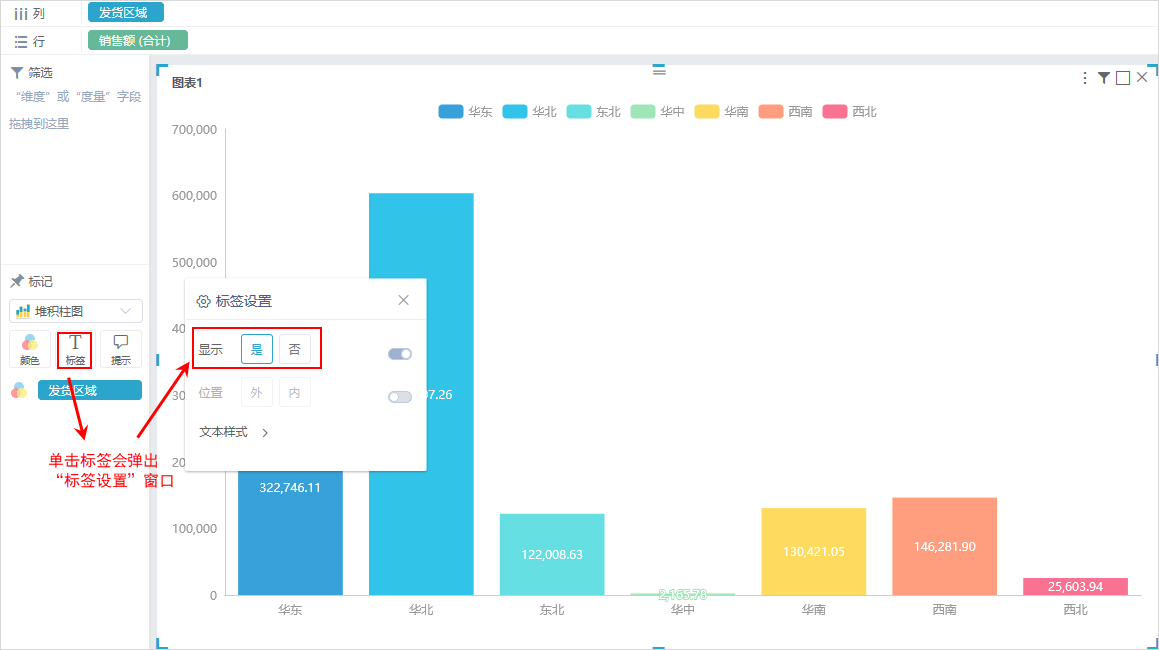
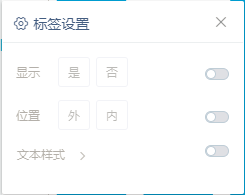
单击 标签
标记项,弹出“标签设置”对话框,还可以对标签内容进行是否显示以及位置和文本样式的设置。如下图所示:
提示
提示用于设置显示除了在行列区和标记区已选择的字段外的其它字段的详细信息。
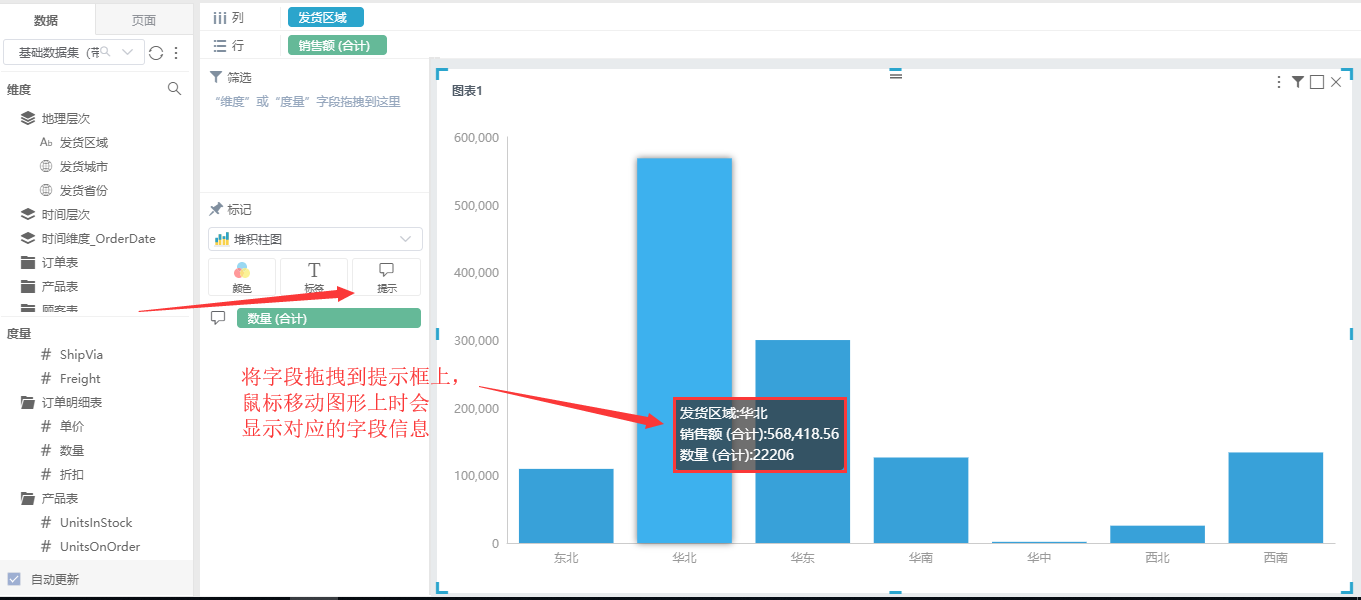
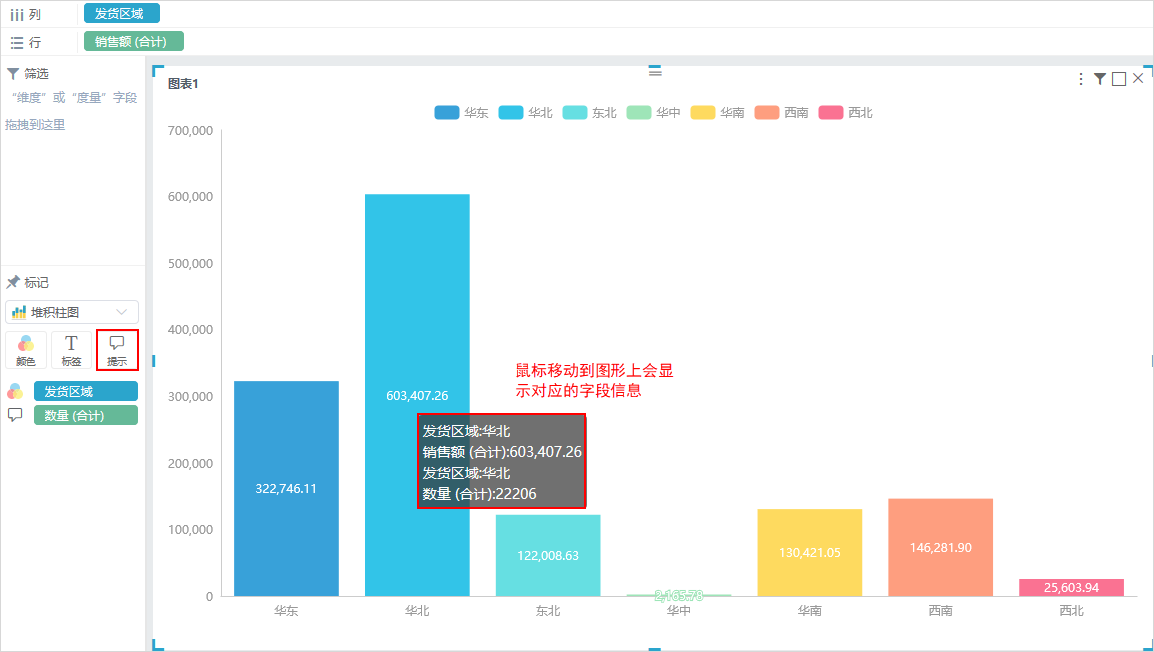
将“数量”字段从“数据区”中拖拽到“标记区”的 提示 标记项内,所选字段的数据会在图形中以提示信息形式显示。
如下图所示:
上图中,提示信息中默认显示“产品类别”和“销售额”的数据,我们还想在提示中显示“销售量”的数据,则只需将“quantity”字段拖拽到“提示”框内即可。
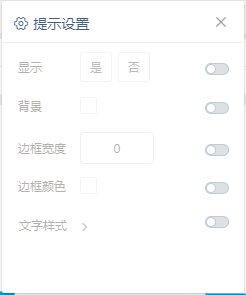
单击 提示
标记项,弹出“提示设置”对话框,可以对提示内容进行是否显示以及样式的设置。如下图所示:
大小
大小是关系图、散点图、树图、桑基图、漏斗图特有的设置项,这些图形中存在泡泡点元素,通过“大小”设置项对泡泡点大小进行设计。
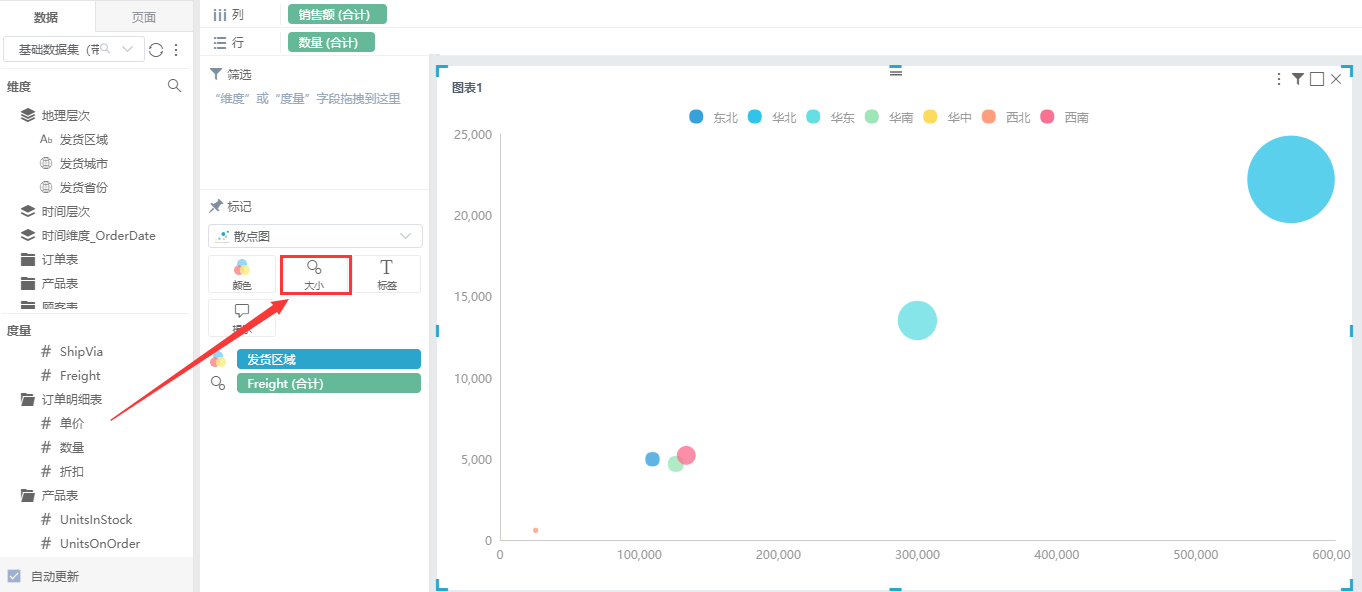
设置方法:从“数据区”中拖拽度量字段到“大小”框中即可。
效果如下图所示:
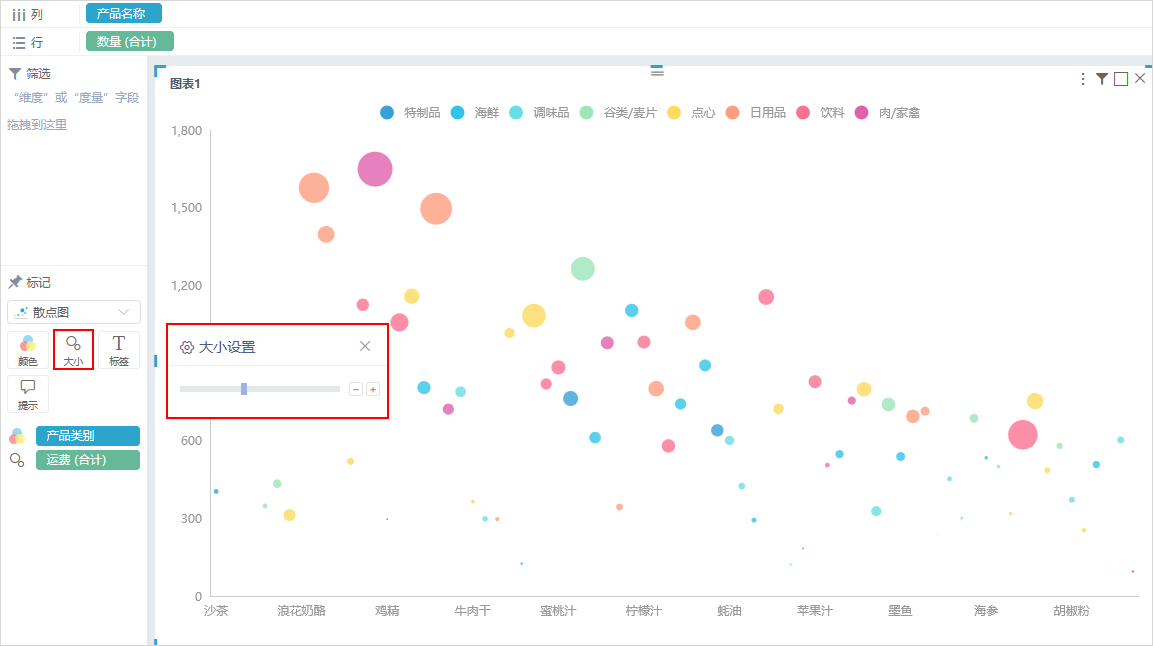
单击 大小 图标,弹出“大小设置”对话框,可以对提示内容进行是否显示以及样式的设置。如下图所示:
大小是关系图、散点图、树图、桑基图、漏斗图特有的设置项,这些图形中存在泡泡点元素,通过“标记区”的 大小 标记项对泡泡点大小进行设计。
设置方法:从“数据区”中拖拽度量字段到“标记区”的 大小 标记项中。
单击 大小 标记项,弹出“大小设置”对话框,可以对提示内容进行是否显示以及样式的设置。如下图所示:
角度
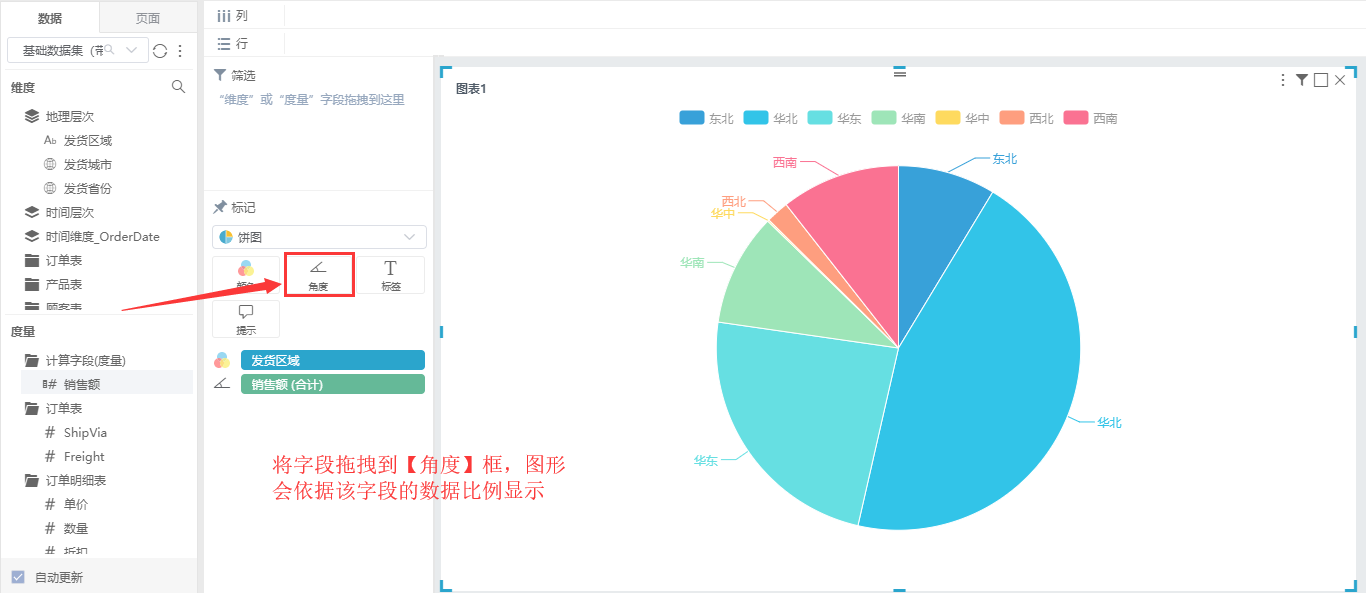
角度是饼图和旭日图特有的设置项,用于标识进行数据比例计算的字段。
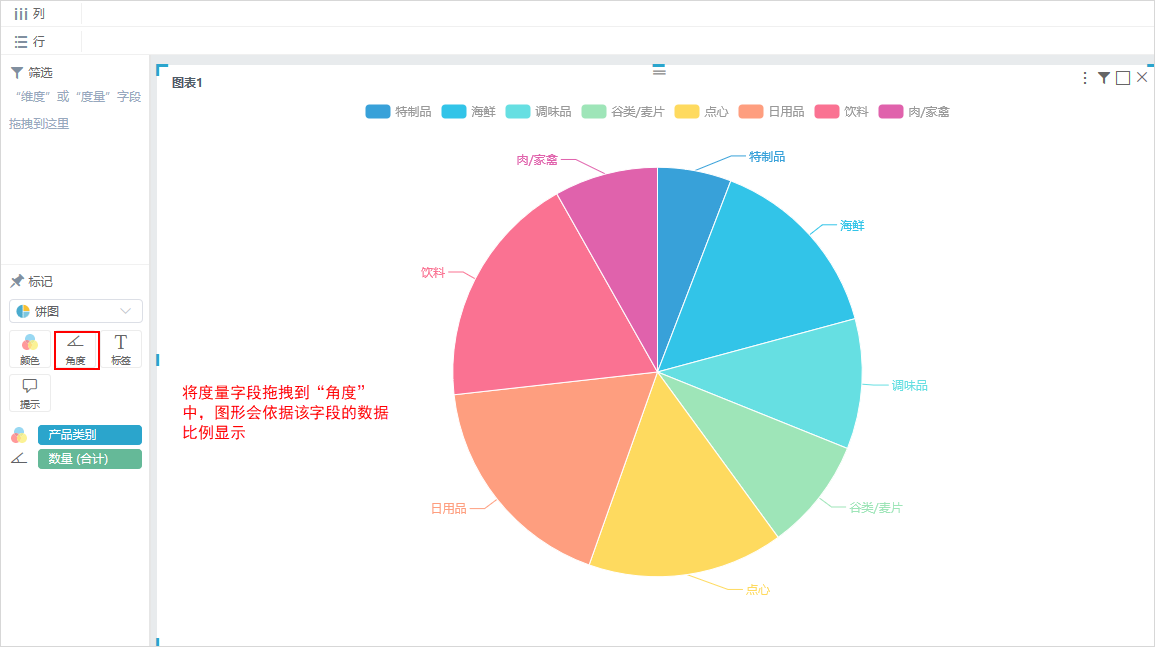
设置方法:将度量字段拖拽到“标记区”的 角度 标记项。效果如下图所示:
汇总
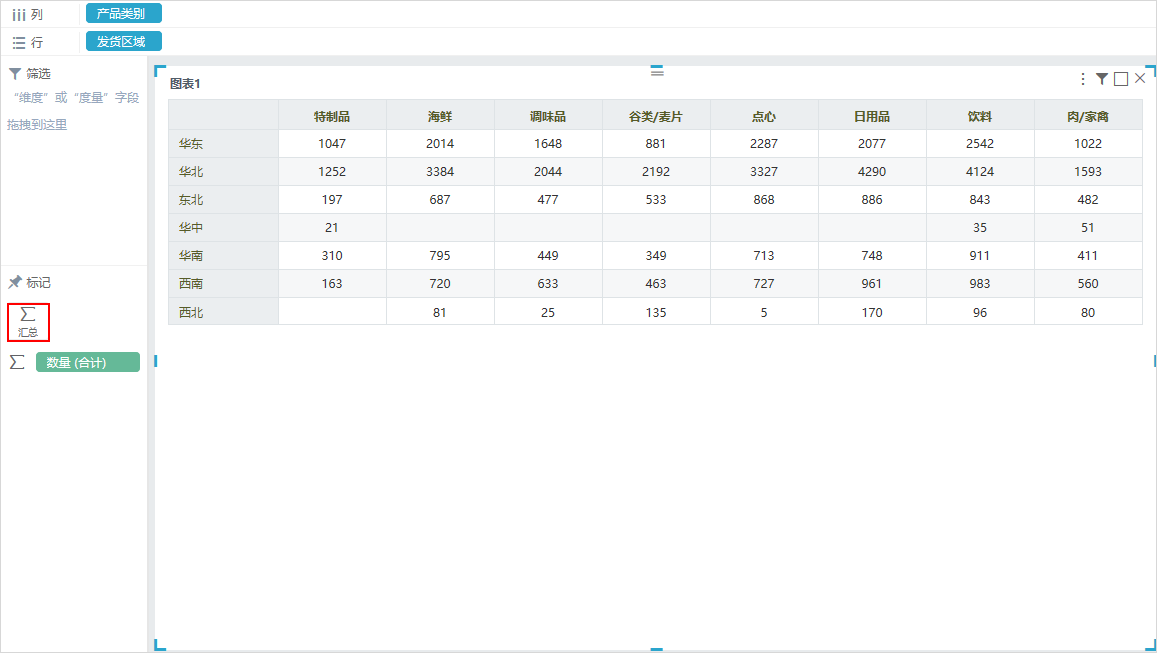
汇总是用于显示交叉表的度量字段。
设置方法:将度量字段拖拽到“汇总”框内即可。效果如下图所示:
设置方法:将度量字段拖拽到“标记区”的 汇总 标记项。效果如下图所示:
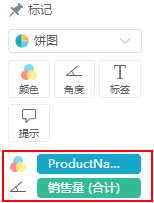
信息项
标记区的信息项用于显示拖拽到“设置项”的字段。如下图所示:
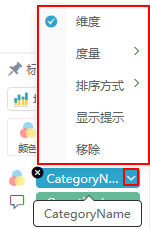
在信息项中,允许对字段进行其它操作,方法:鼠标停放在字段上,显示下拉按钮,单击下拉按钮,弹出菜单,如下图所示:
- 在该菜单中可以对当前字段进行度量值的计算设置,如下图所示:
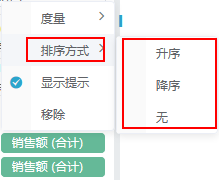
- 在该菜单中可以对当前字段进行排序方式设置,如下图所示:
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |
| 目录 |
|---|